如今,B2B 网站设计是新的 B2C。 多年来,B2B 越来越受欢迎,许多公司意识到 B2B 是赚钱的好方法。 我们在互联网上搜索并找到了 40 个最好的 B2B 网站,所以如果您正在寻找一些灵感或只是想看看其他行业在做什么,那么这篇文章非常适合您!
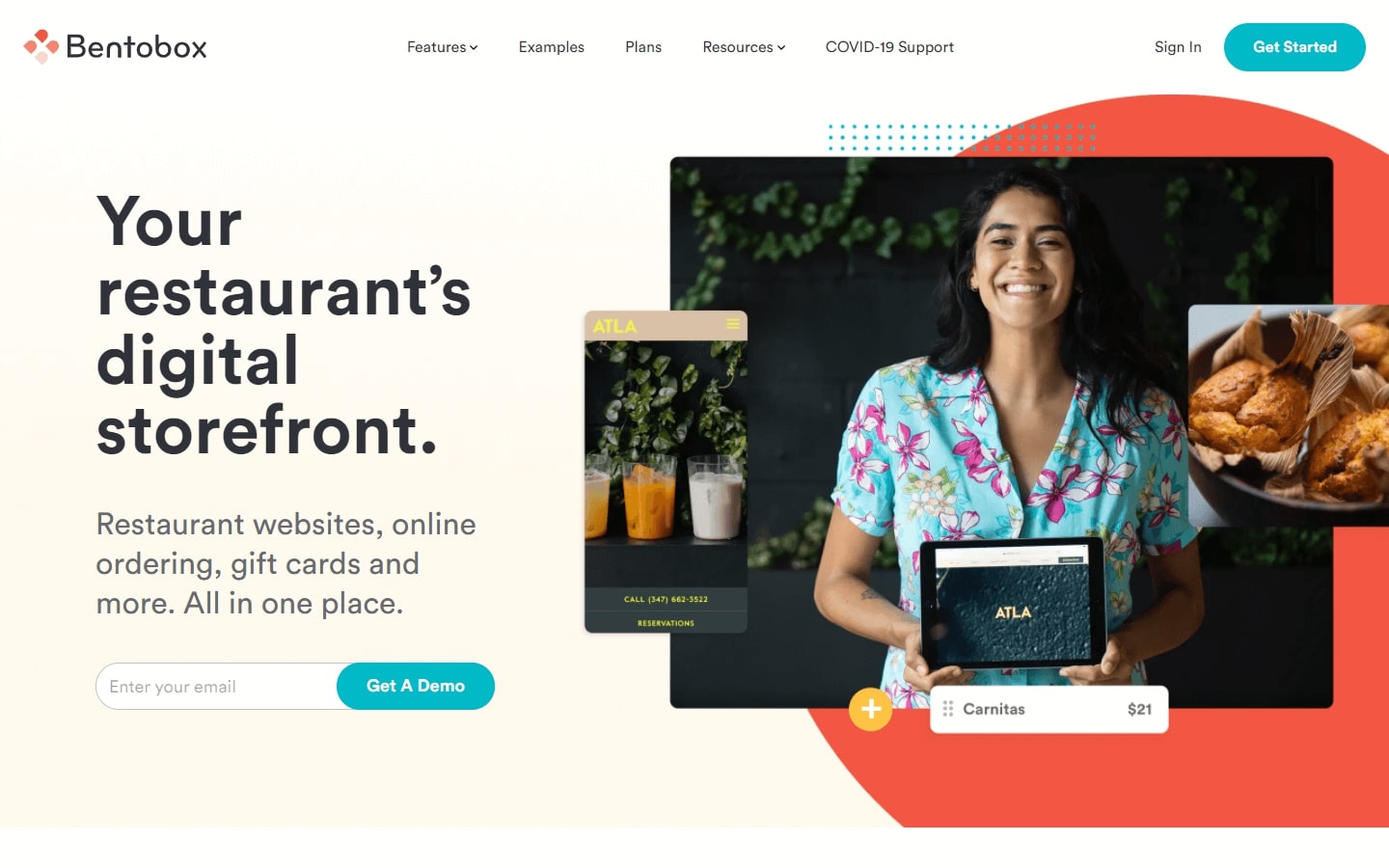
1. Bentobox
好在哪里: 该网站具有年轻、友好的氛围和美丽的色彩组合,具有易于使用的直观界面。 此外,它还带有一些微妙的动画,悬停在上面很有趣!

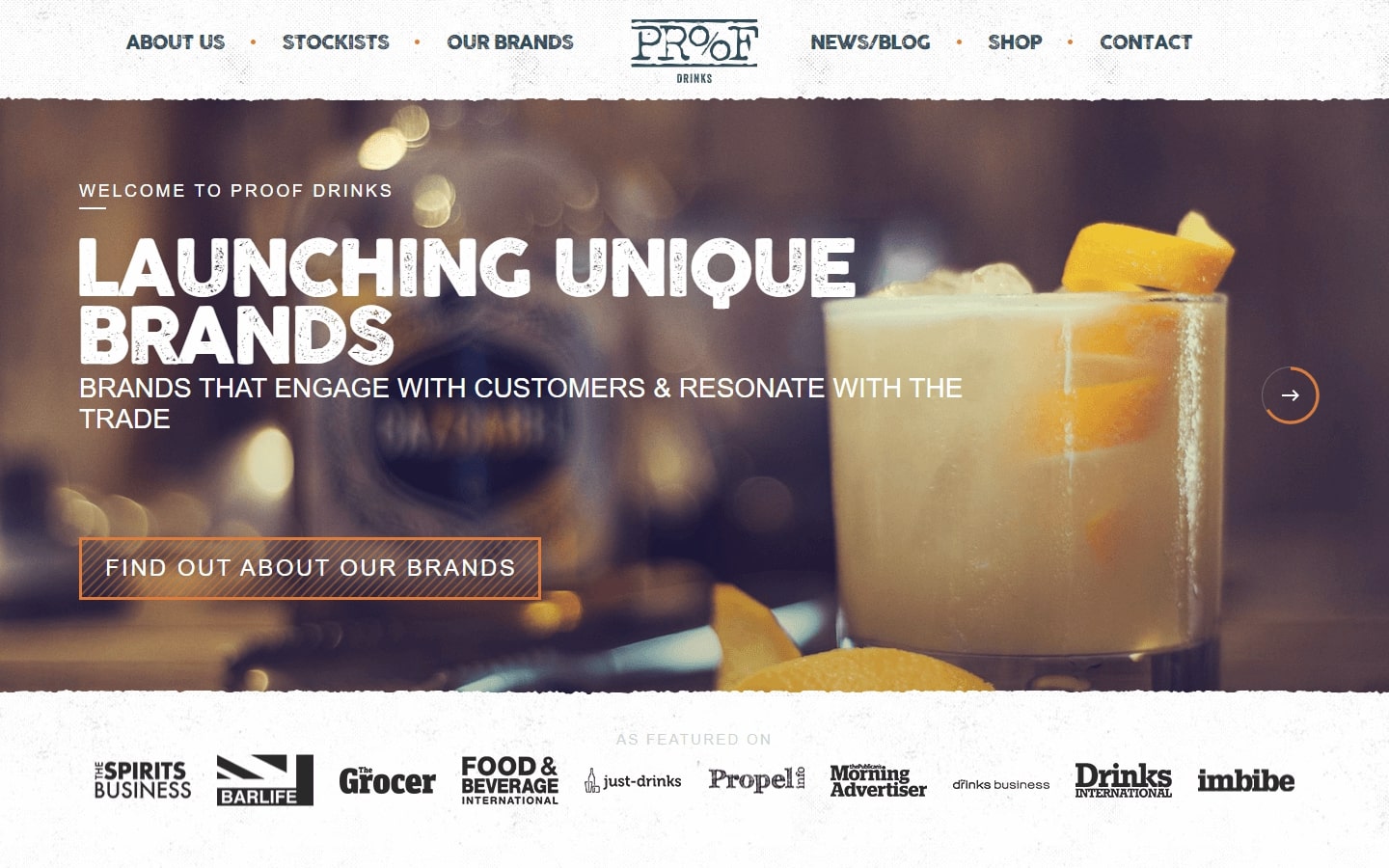
2. Proof Drinks
好在哪里: 这个网站有漂亮的图片和带纹理的背景。 字体独特,首页有创意图片滑块过渡效果。 第三方媒体标志增加了网站的可信度。

3. Rocka
好在哪里: 他们创造性地使用了颜色过渡效果,网站的背景动画很微妙。 该公司还通过使用大而粗的标题字体以及偏爱非常规照片来区分自己的业务类型。 人们还可以观察到文本和背景之间的良好对比,这使得阅读更容易。

4. Pixelgrade
好在哪里: 吸引客户眼球的网页设计; 具有可读性大的字体、流行的颜色和不规则的图形给人留下了深刻的印象。 有创意的滚动动banner让人印象深刻,加深产品推荐。 一致的设计元素对于制作一个有影响力的网站至关重要。
![]()
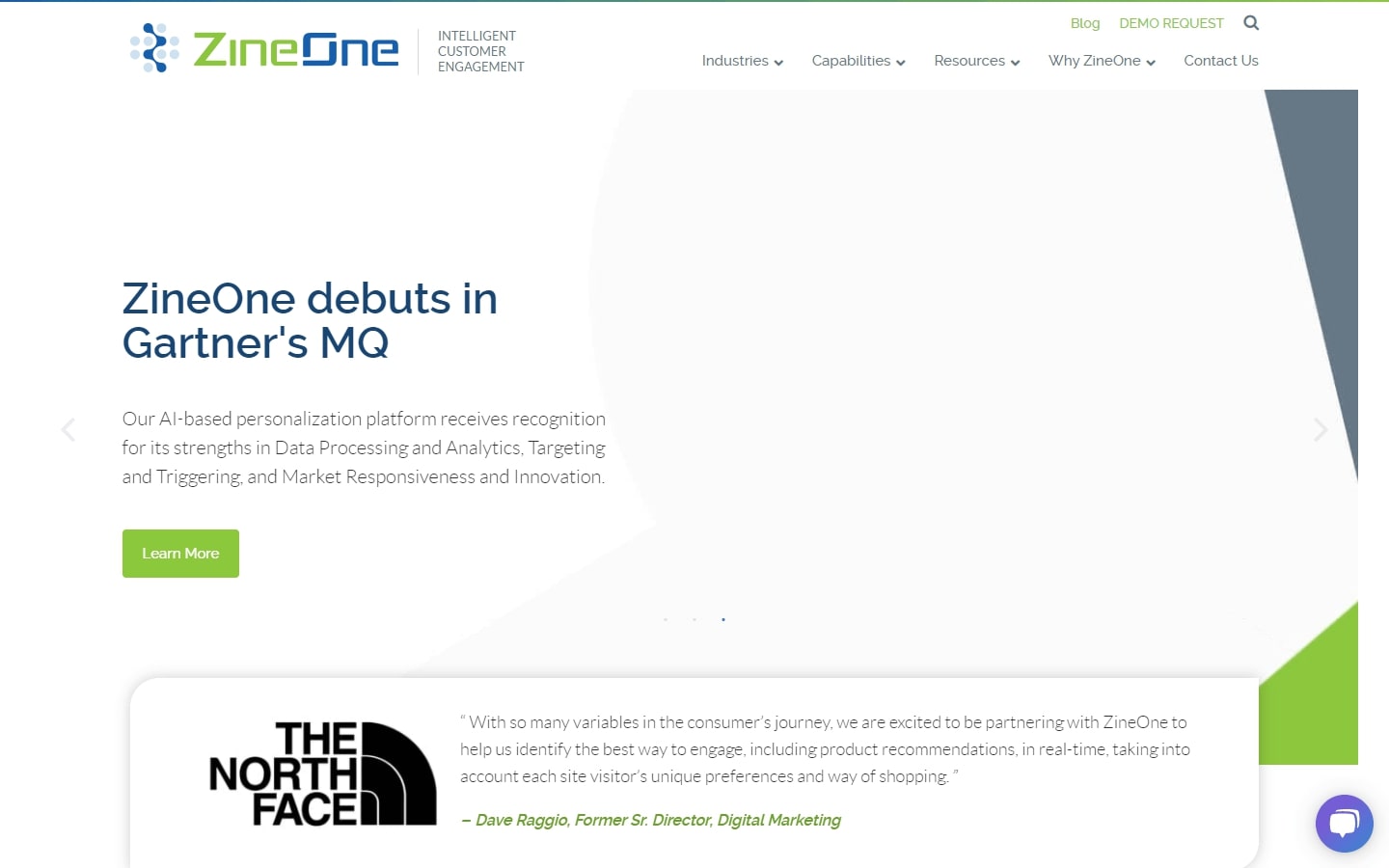
5. ZineOne
好在哪里: 网站很有吸引力,并通过精心设计的图形和图标提供了良好的用户体验。 它还具有一些简洁的功能,例如滚动动画和漂亮的下拉菜单。

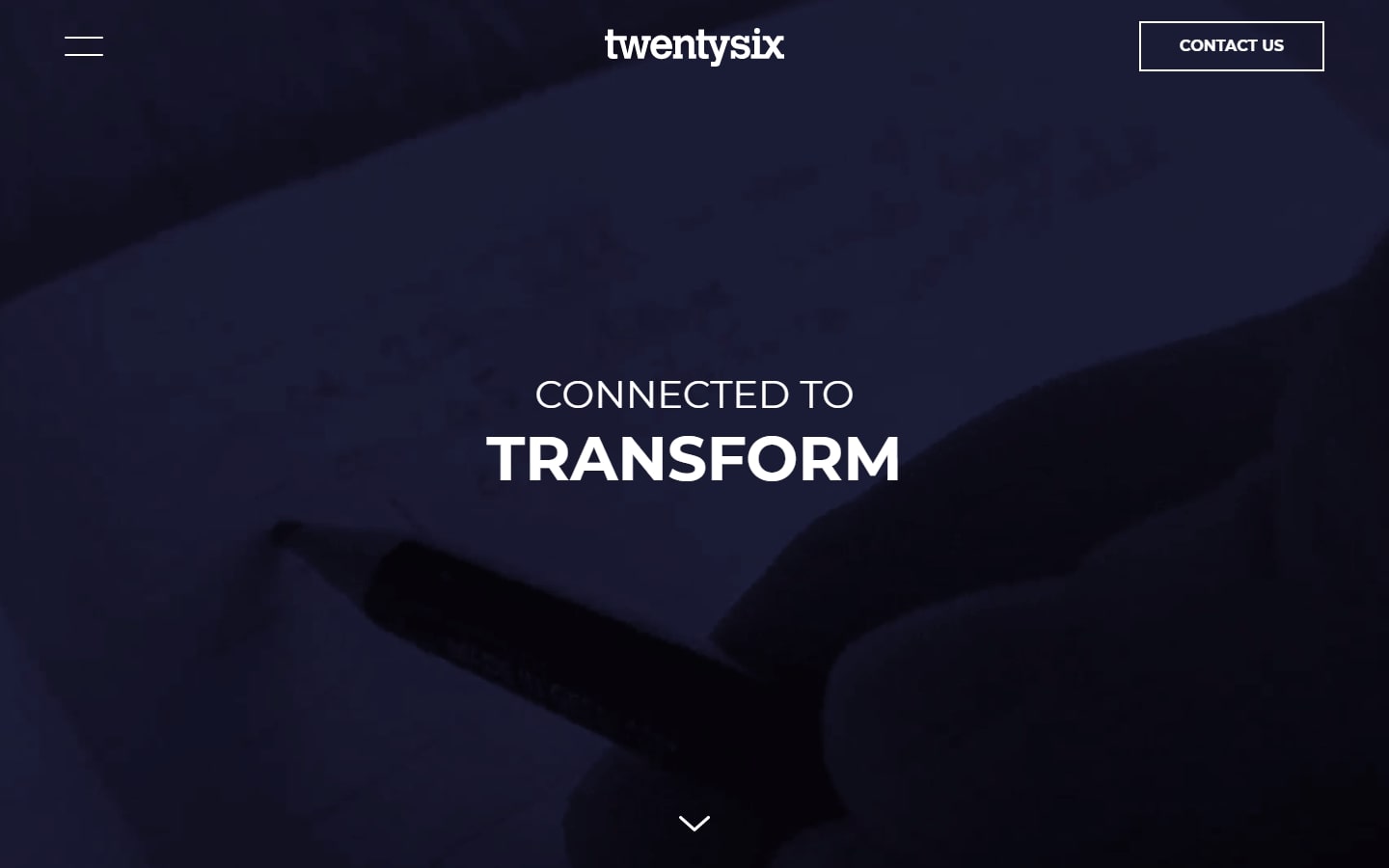
6. Twentysix
好在哪里: 带有颜色过滤器以增加对比度的Banner视频背景为标题文本提供了一个焦点。 该网站设计宽敞、干净且易于浏览。 按钮/号召性用语很突出,提醒人们更加积极参与。

https://www.twentysixdigital.com/
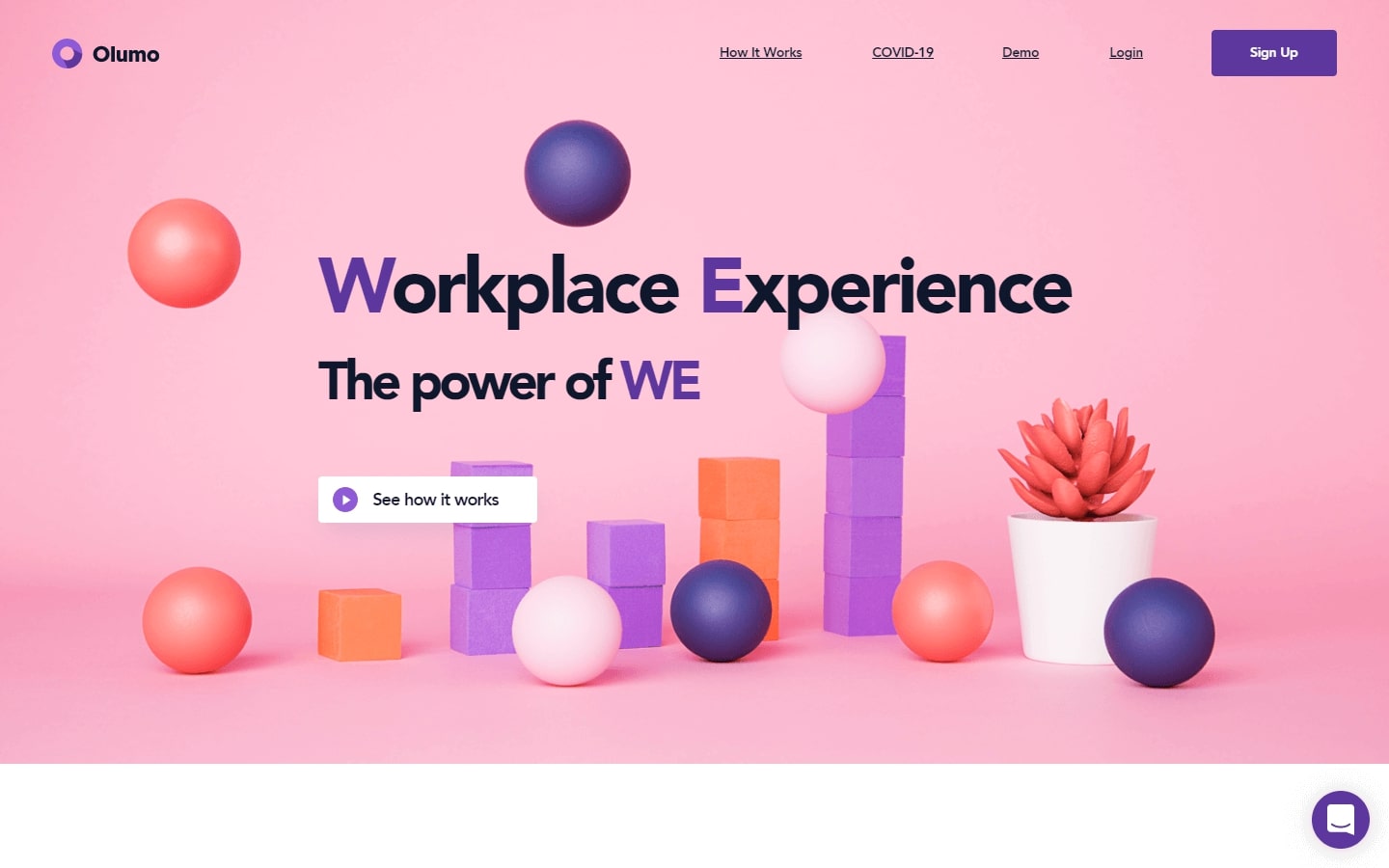
7. Olumo
好在哪里: 该网站使用明亮时尚的色彩。 3D 对象、大标题、自定义图标和大的负空间,这些一起创建一个有趣的设计。

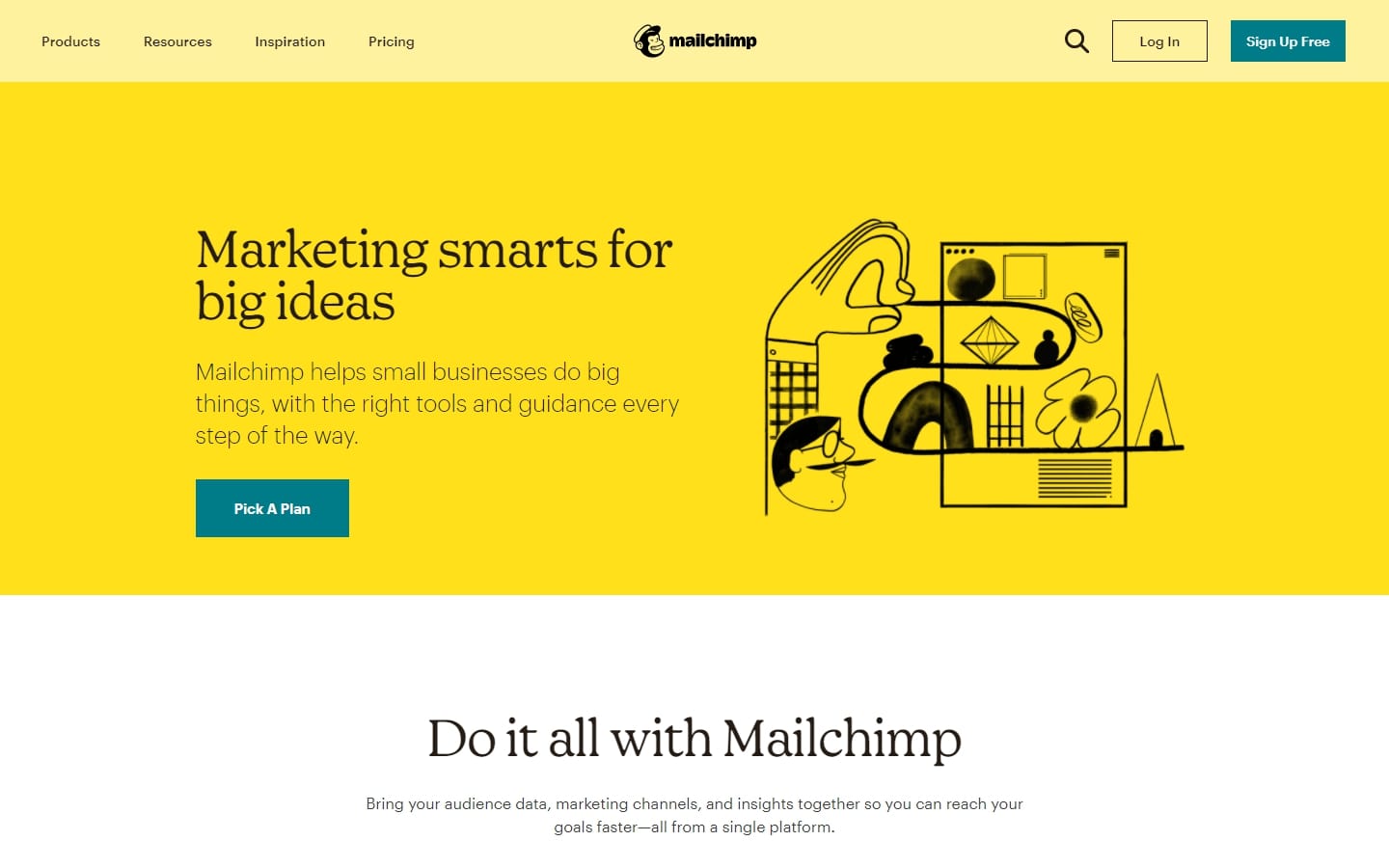
8. Mailchimp
好在哪里: 该网站使用高对比度的颜色创造出一个有趣的设计。 衬线标题、各种元素的一致对齐以及用于扩展可读性的大的负空间都是很好的表达形式。

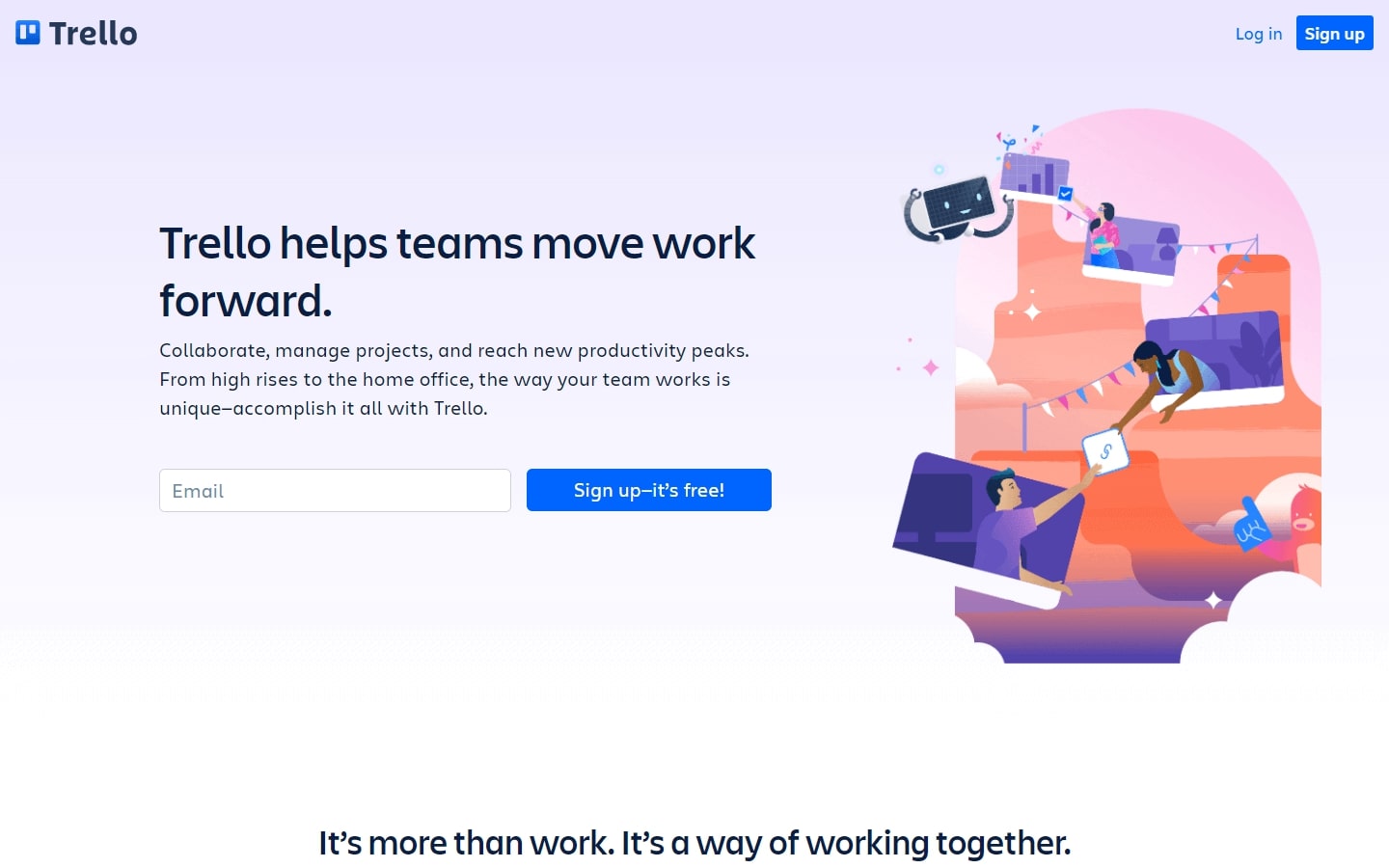
9. Trello
好在哪里: 柔和的色彩、自定义图形元素和字体的组合使设计既美观又专业。 客户推荐与客户的公司标志一起突出显示,非常有自豪感,而且 整个布局干净一致。

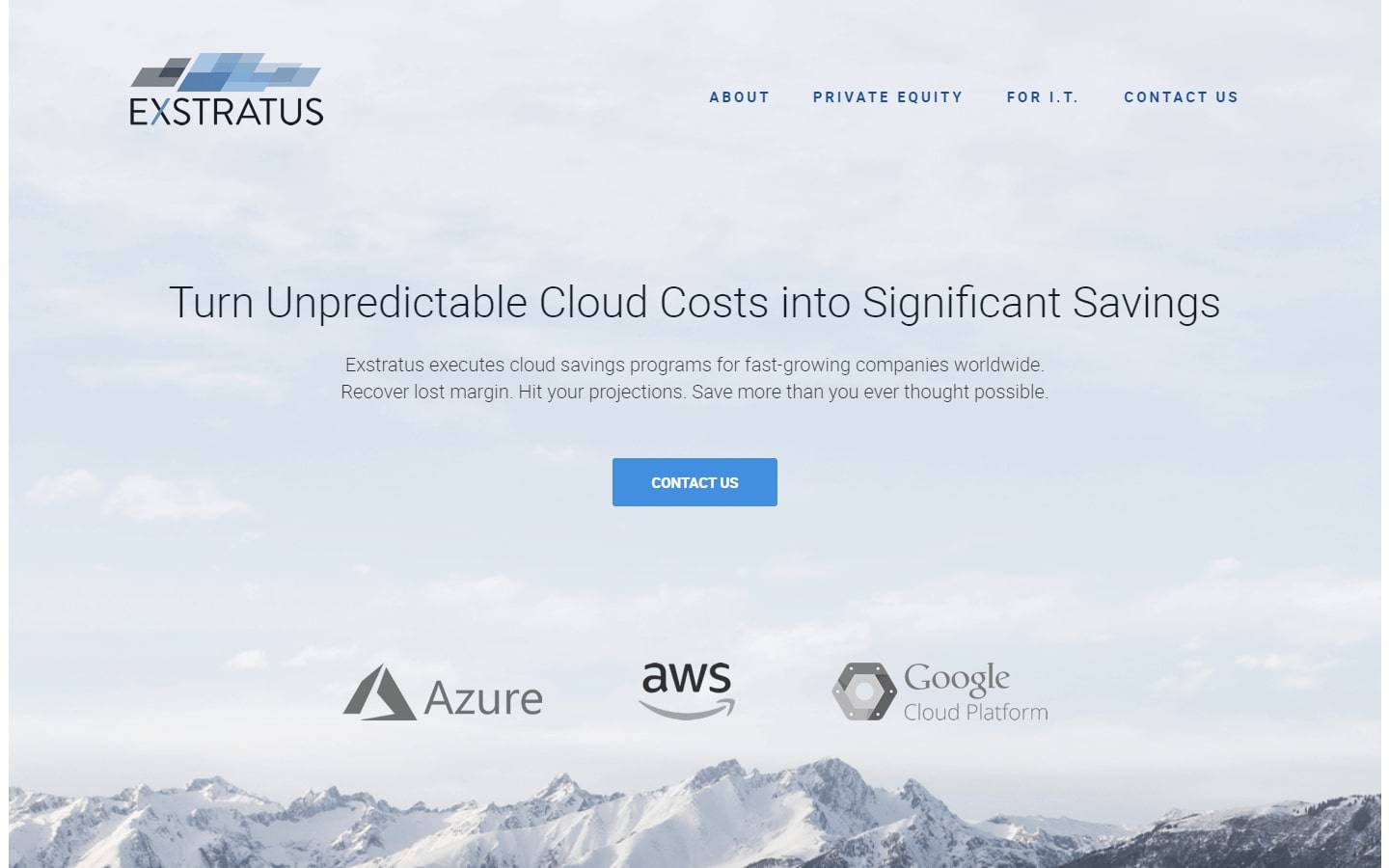
10. Exstratus
好在哪里: 这个网站有很好的平衡,空白充足, 图形、照片和背景图像足够微妙,又不会脱离页面内容,但仍会增加其吸引力。 图像上的专业字体和色调变化形成对比,同时突出了该网站的专业执行程度。

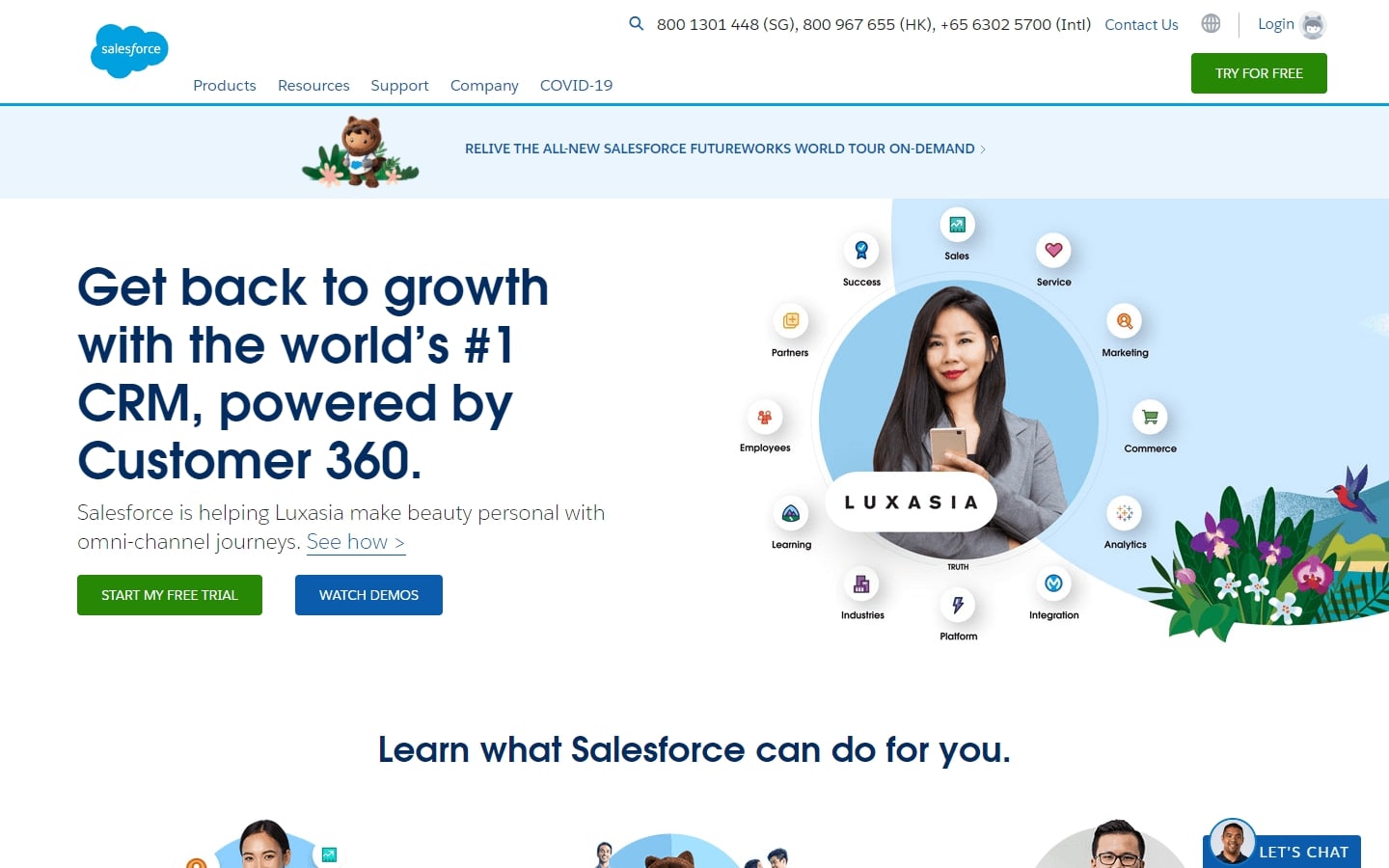
11. Salesforce
好在哪里: 通过合并照片、绘图和形状,图形混合了不同的格式和颜色。 内页并不乏味,仍然包含主页中的许多格式。

https://www.salesforce.com/ap/
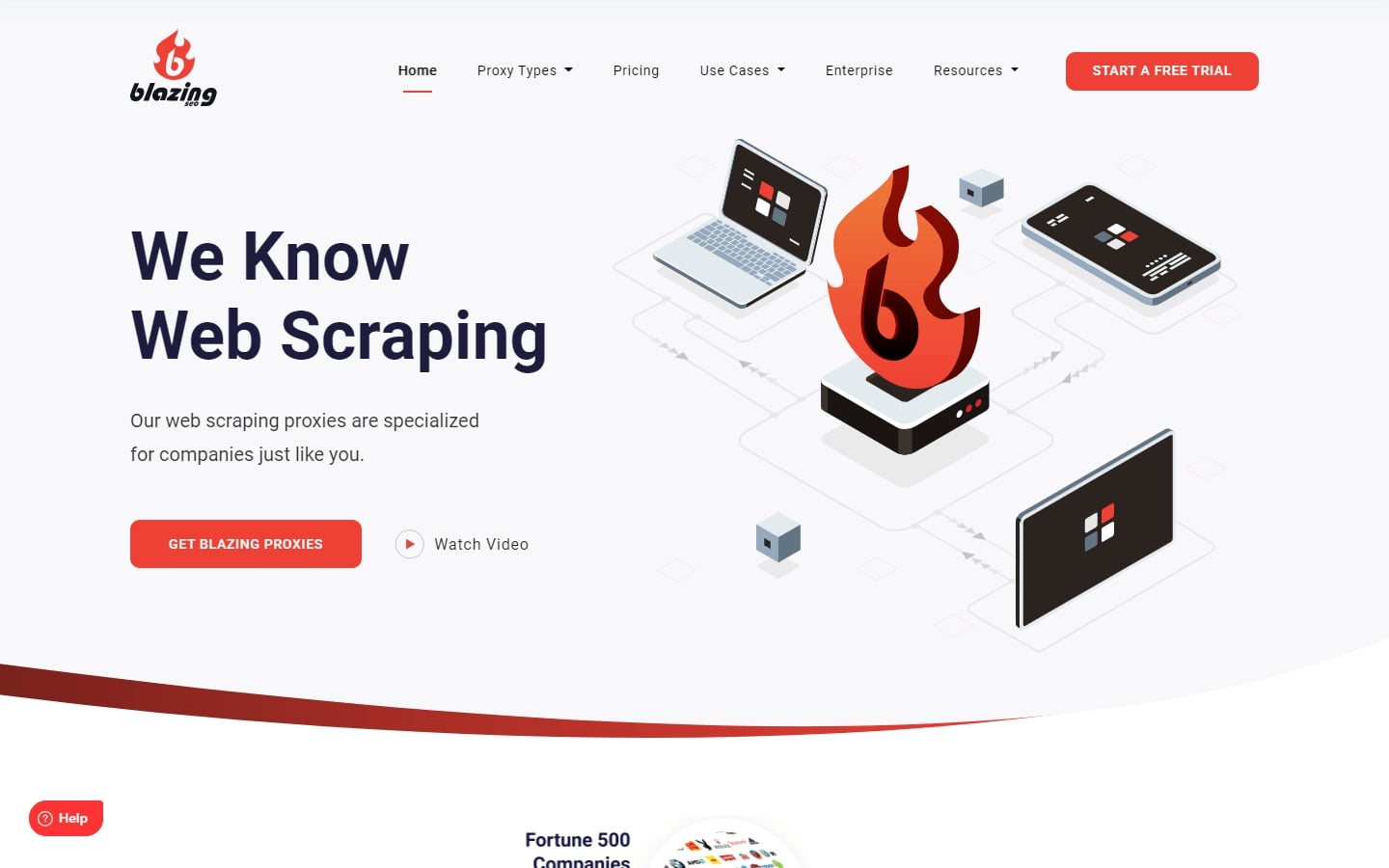
12. Blazing SEO
好在哪里: 采用了公司配色方案、自定义图形和创造性的鼠标悬停效果让网站看起来非常专业。 弯曲的部分分隔线和彩色图标可以以突出显示关键内容。 导航和主要的 CTA 按钮可以使用户轻松找到所需的内容。

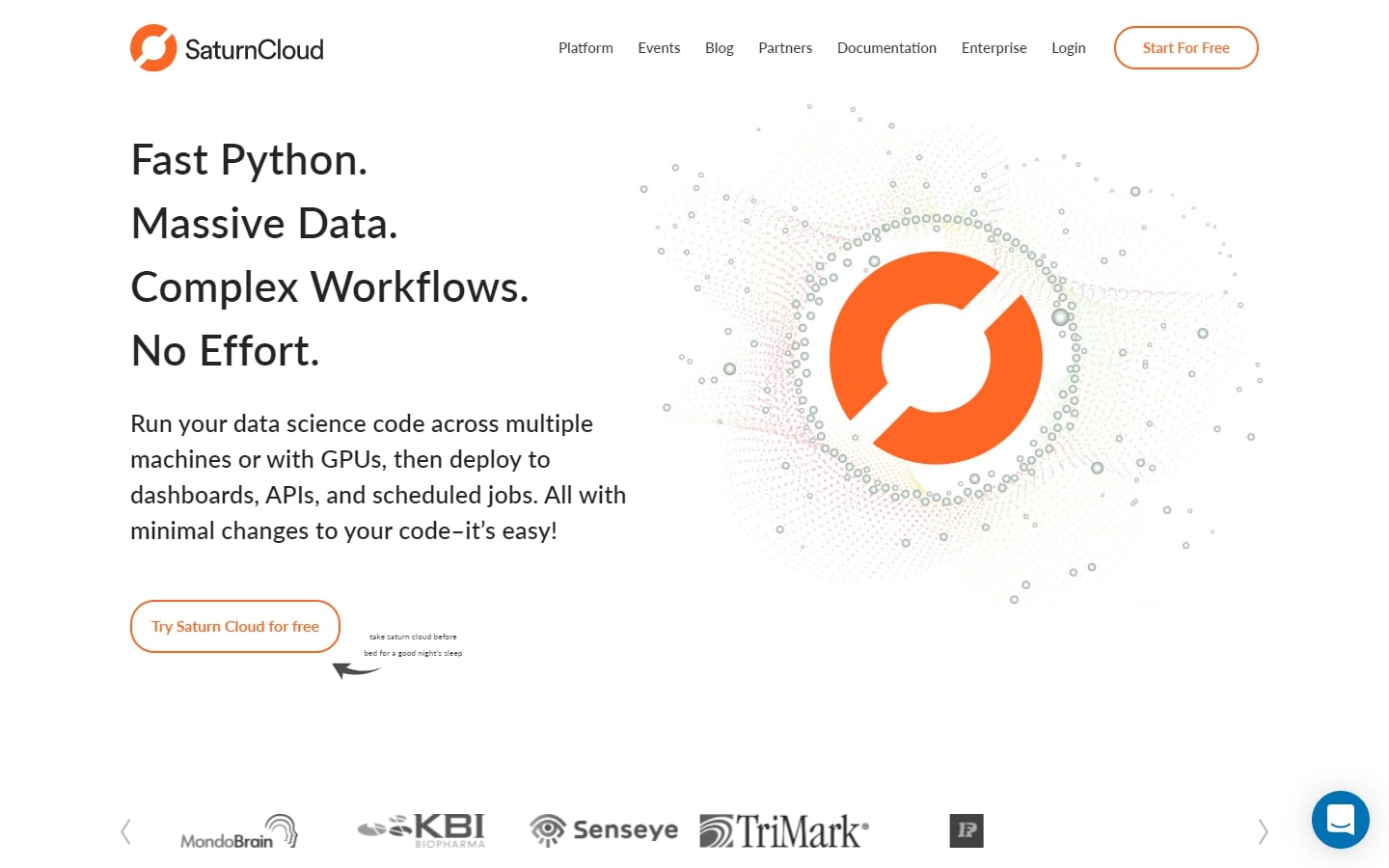
13. SaturnCloud
好在哪里: 该网站具有与设计完美融合的自定义图标和图形,具有视觉吸引力。 客户徽标显眼地显示在主页上。 活动和博客页面始终是最新的。

https://www.saturncloud.io/s/home/
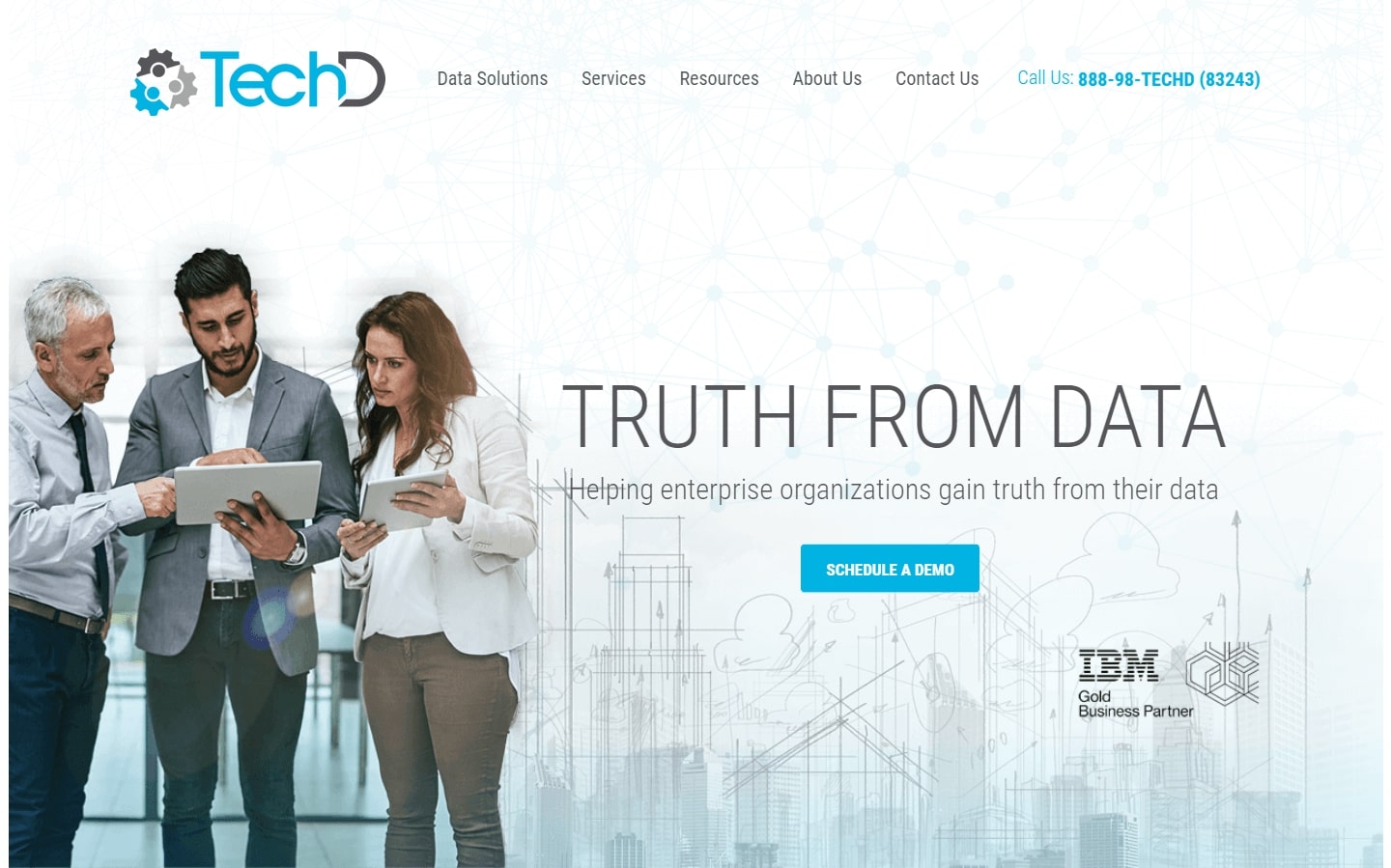
14. TechD
好在哪里: 该网站页面部分非常明确,使用非常一致的颜色和自定义图形。 尽管网站上提供了大量信息,但内容组织良好。 页脚信息非常全面且易于阅读。

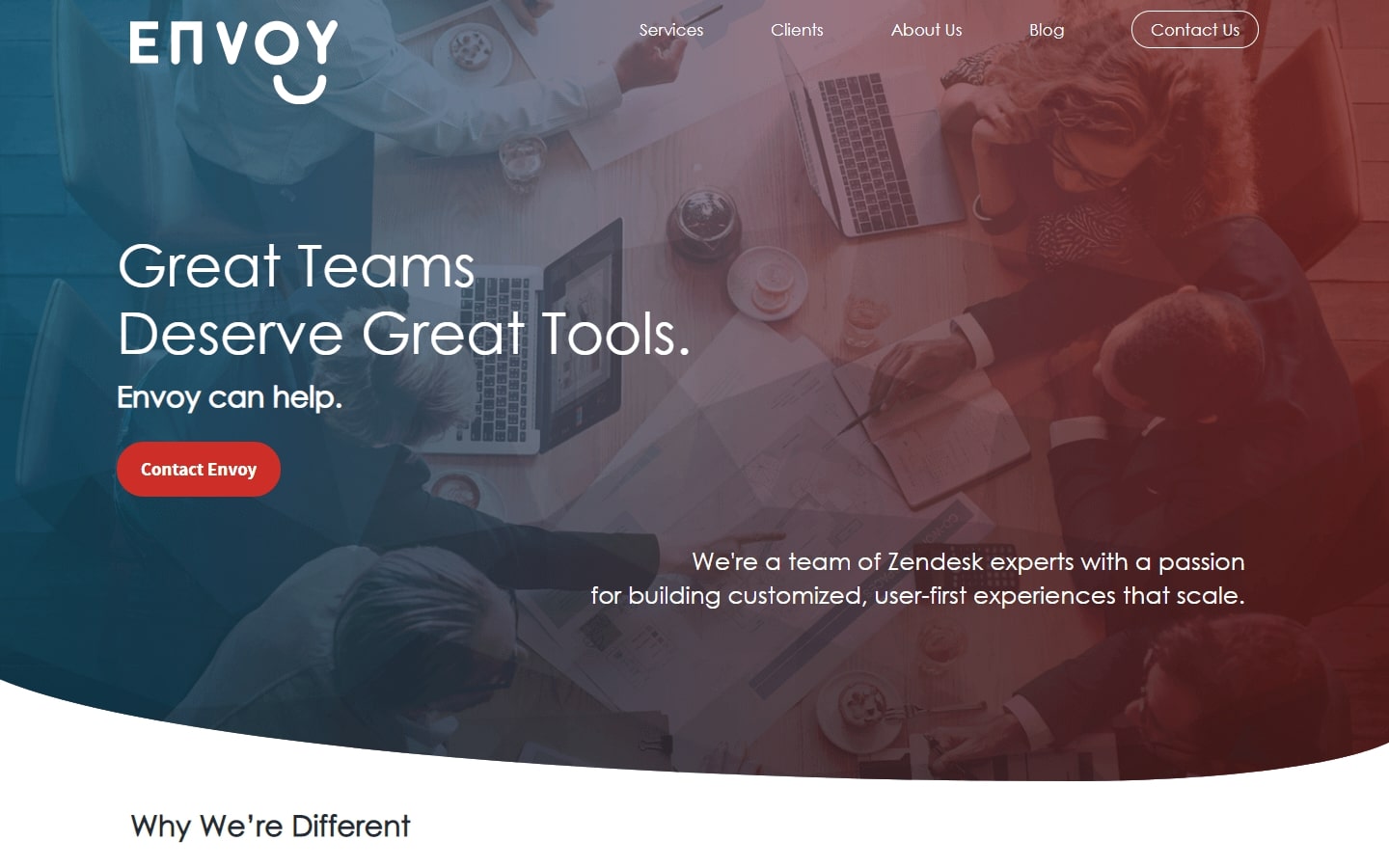
15. Envoy
好在哪里: 在主页和内页中创造性和一致地使用许多非常有设计感的元素。 内容简洁但内容丰富。 页脚和联系表格非常简单易用。

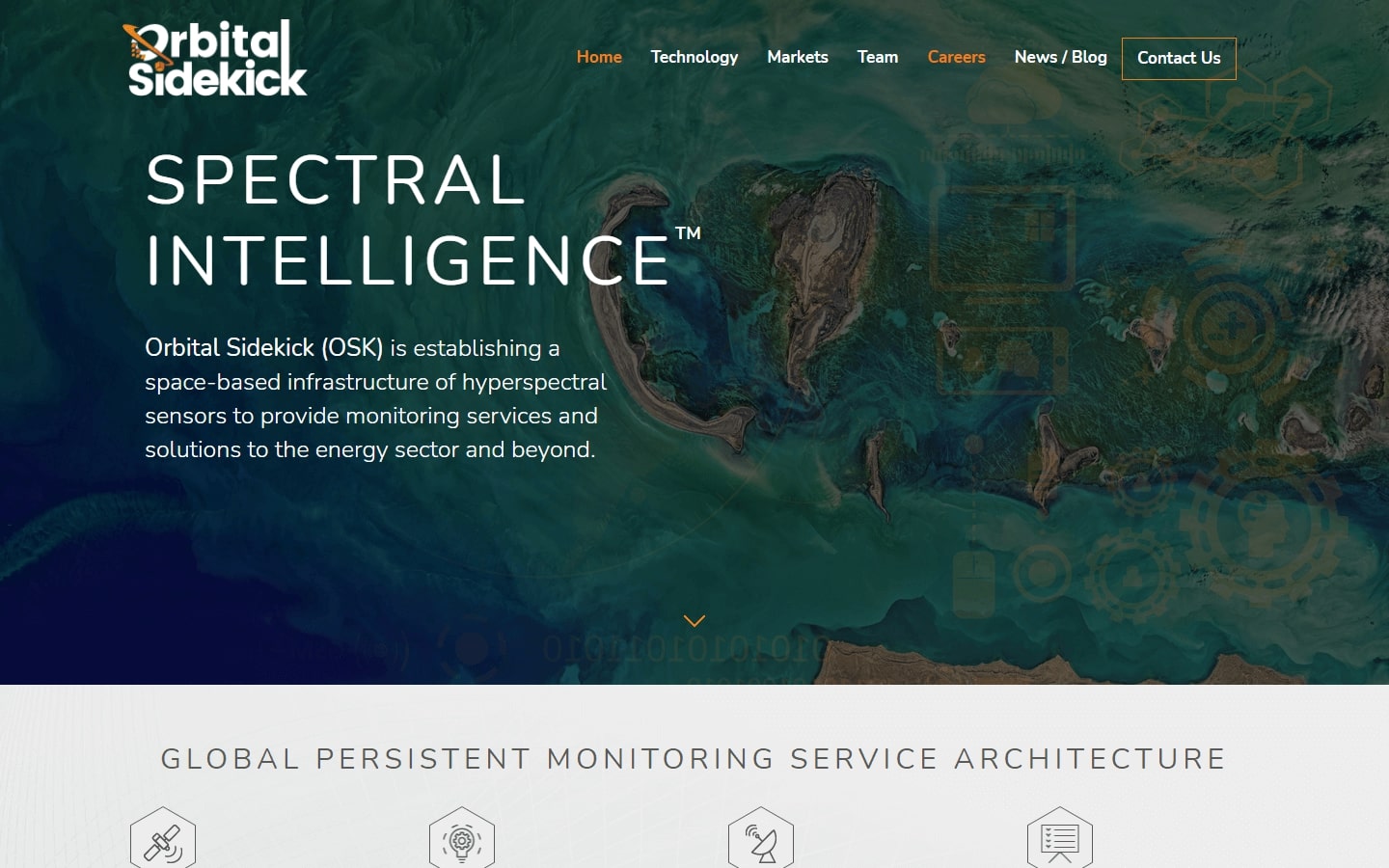
16. Orbital Sidekick
好在哪里: 该网站使用行业特定的照片、自定义图标和图表。 列的几何对齐和微妙的鼠标悬停效果为这个网站增添了天赋。 全面且易于阅读的页脚。

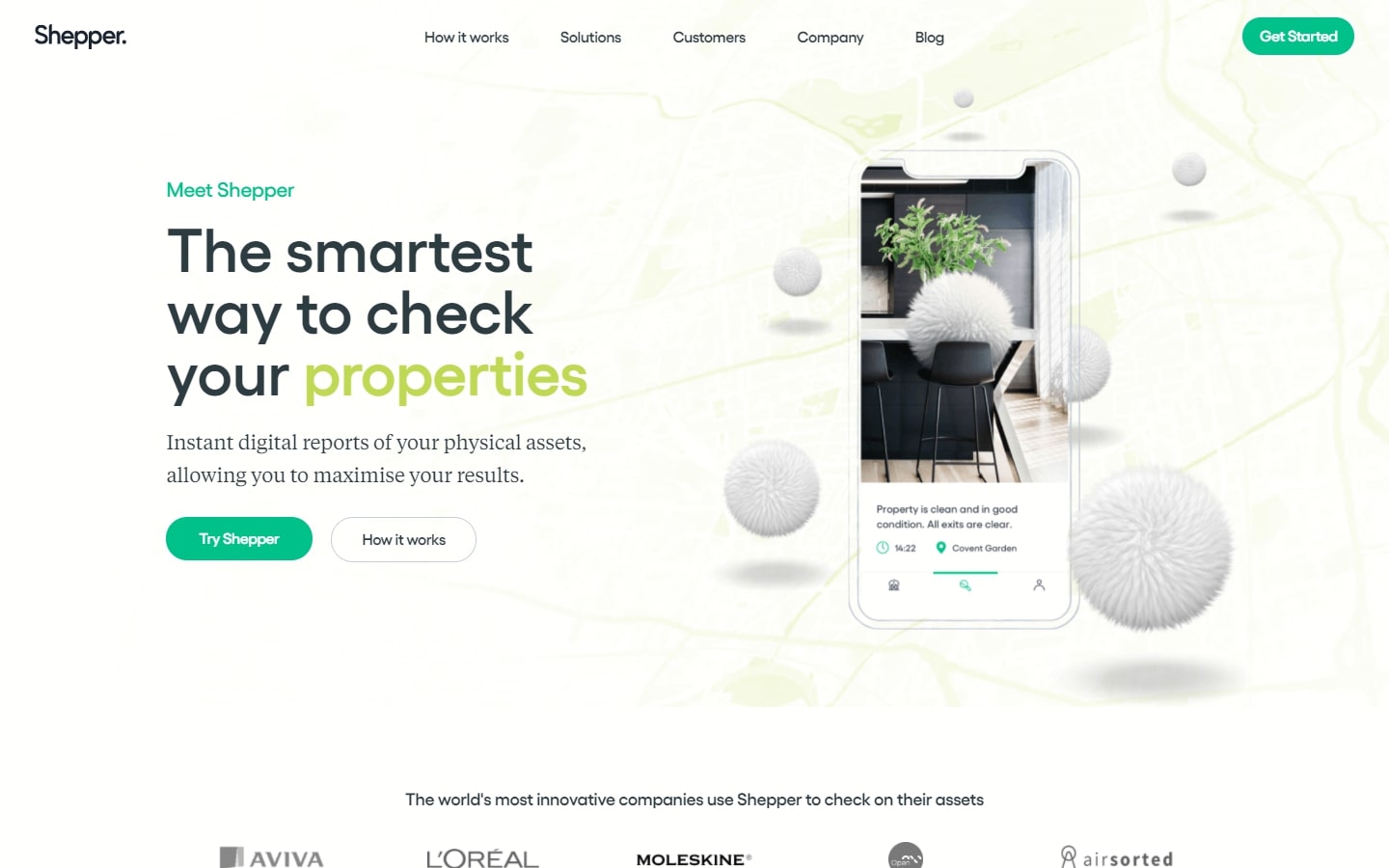
17. Shepper
好在哪里: 该网站采用时尚的色彩、大而时尚的字体、微妙的动画、自定义图形和图标。 有效利用空白、视频整合、元素和内容之间的大量负空间使网站引人入胜。

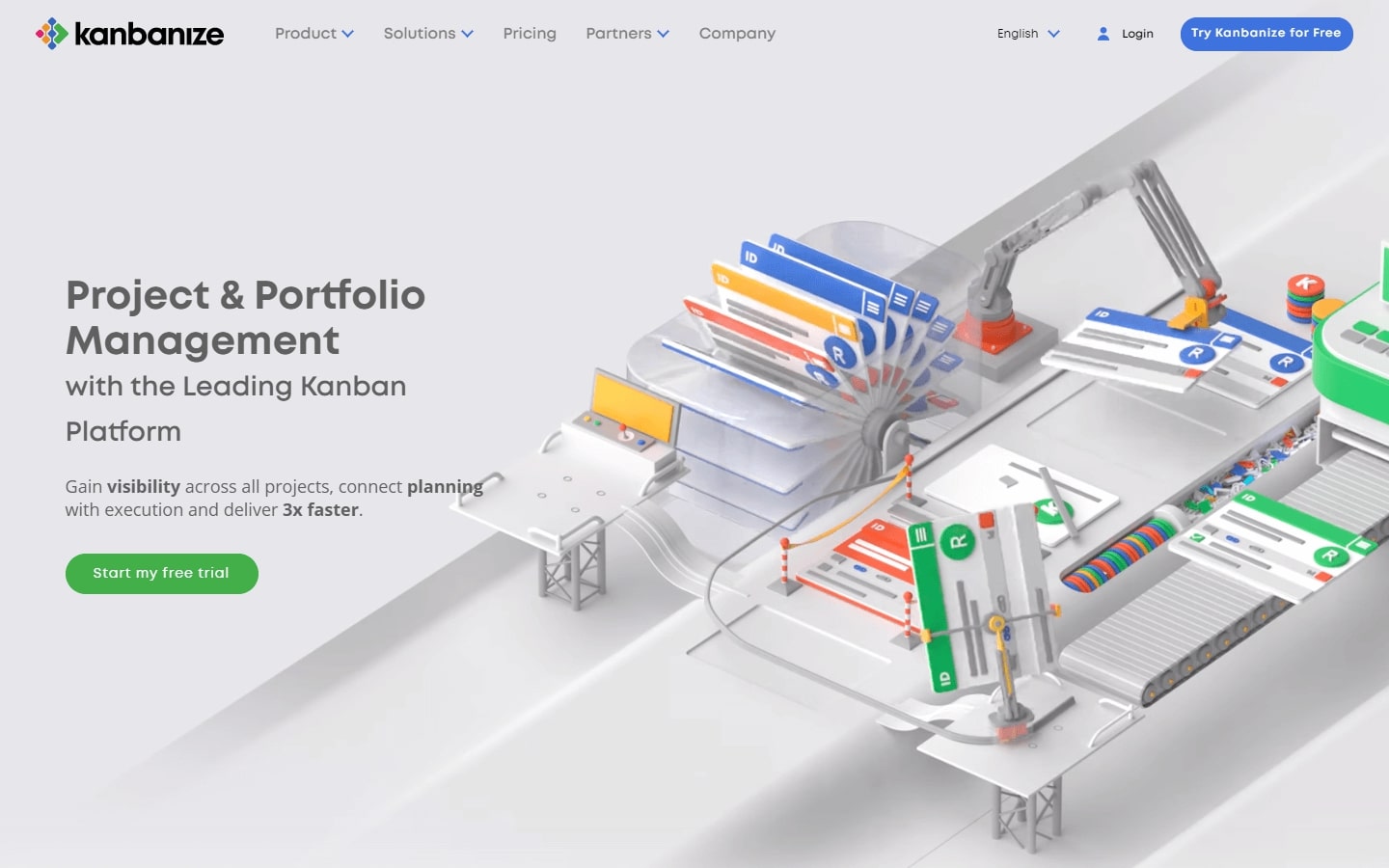
18. Kanbanize
好在哪里: 该站点包括自定义动画、彩色图标和交互式客户推荐,以方便用户发现信息。 由于清晰的部分、固定的导航和详细的页脚,该站点非常易于导航。

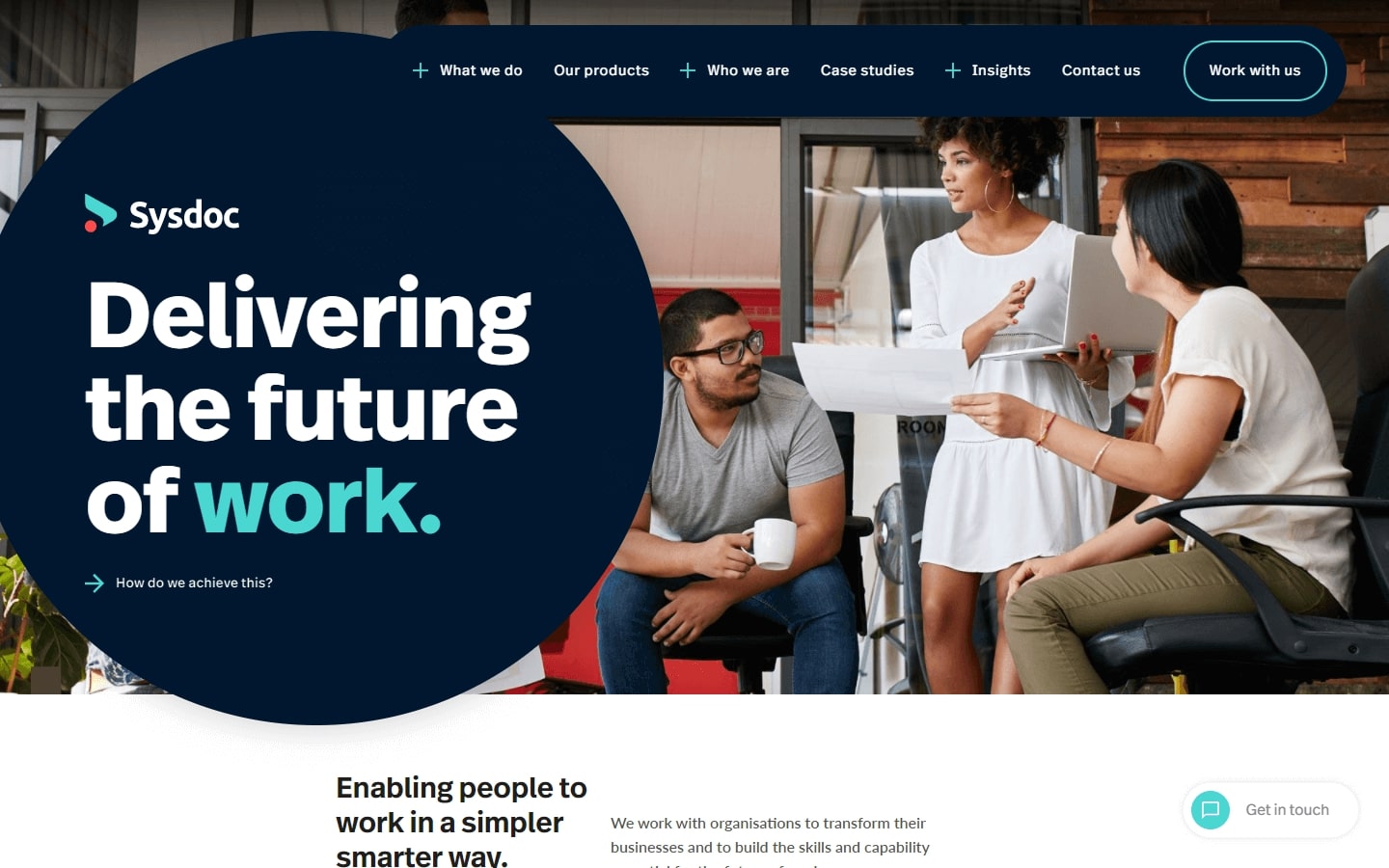
19. Sysdoc
好在哪里: 具有易于阅读的内容部分的大而高影响力的目的陈述。 色彩缤纷但外观专业的网站拥有精美的内页,借鉴了主页的设计元素。

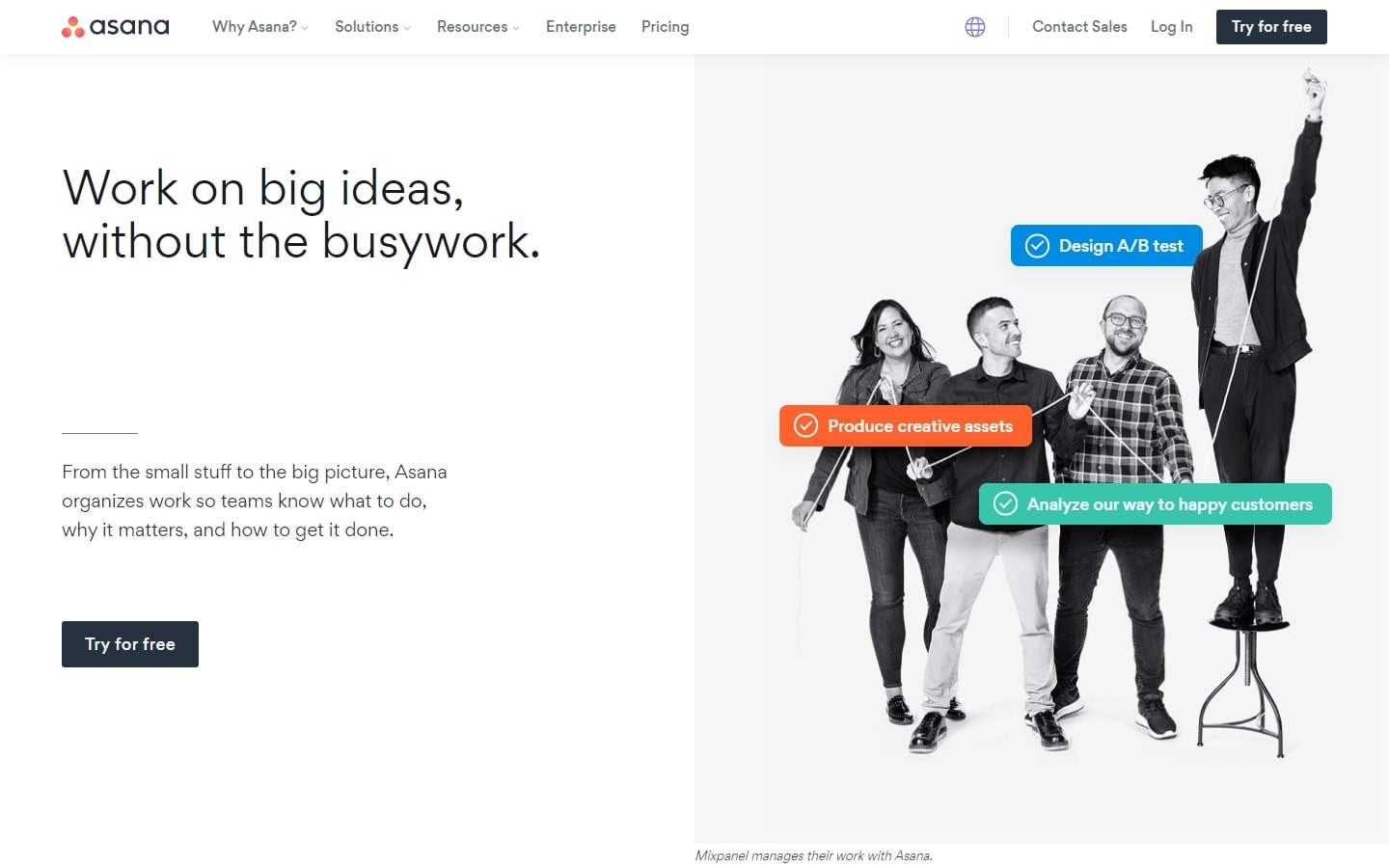
20. Asana
好在哪里: Banner横幅上独特的分屏布局,带有动态滚动激活的动画和动画图表。 内页很漂亮,每一个内页看起来像一个独特的主页。 页脚部分组织良好。

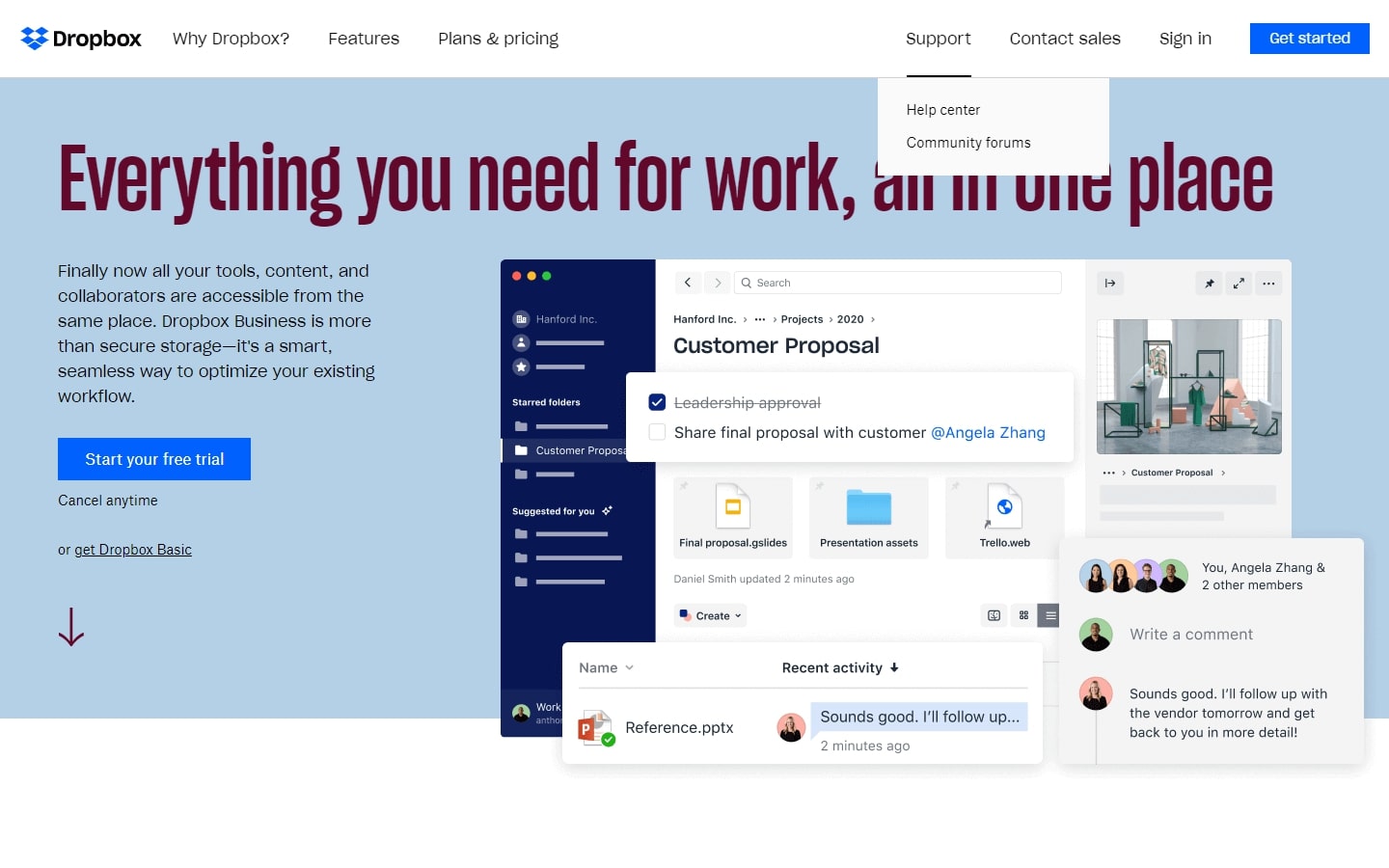
21. Dropbox
好在哪里: 本网站使用带有自定义动画图形和固定导航部分。 客户推荐部分独一无二。 号召性用语和页脚链接简单明了。

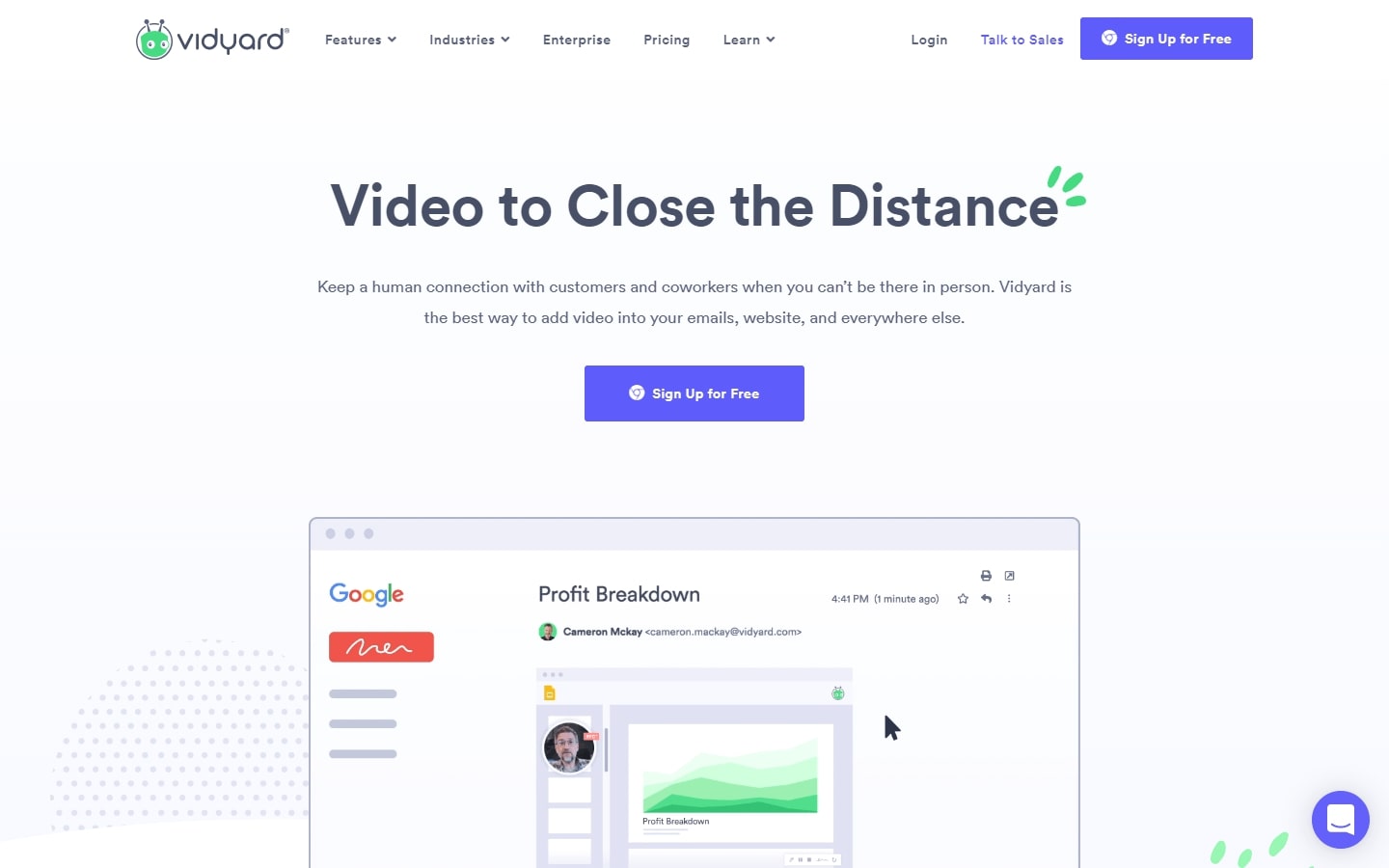
22. Vidyard
好在哪里: 柔和设计、浅色背景元素完美对齐。 使用简单的动画来突出产品。 导航下拉菜单非常漂亮。

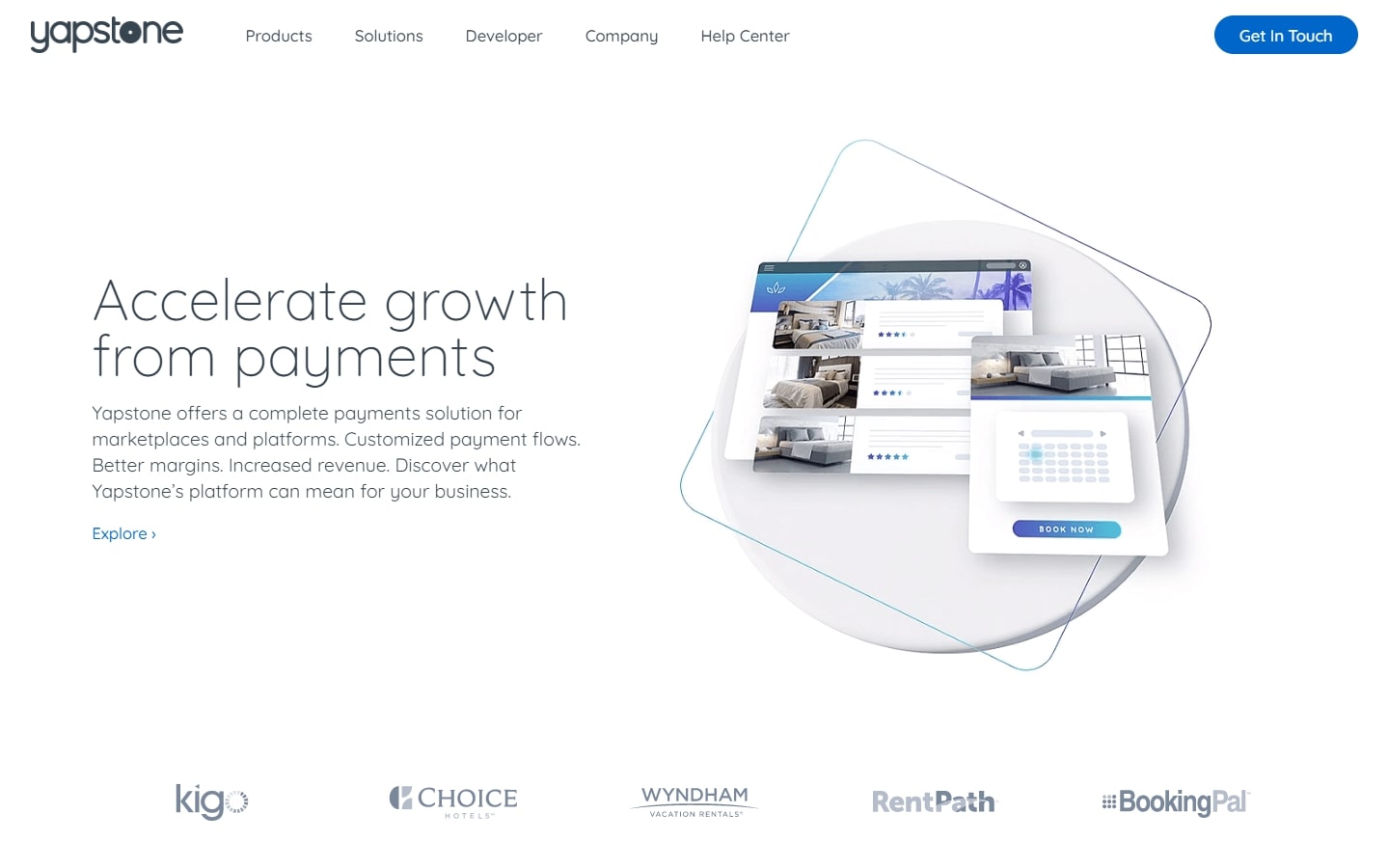
23. Yapstone
好在哪里: 主页展示了带有细长标题字体的创意动画和Banner。 在主页和内页中可以看到自定义动画图形。 每个部分之间的空间很大,这使网站看起来明亮通风。

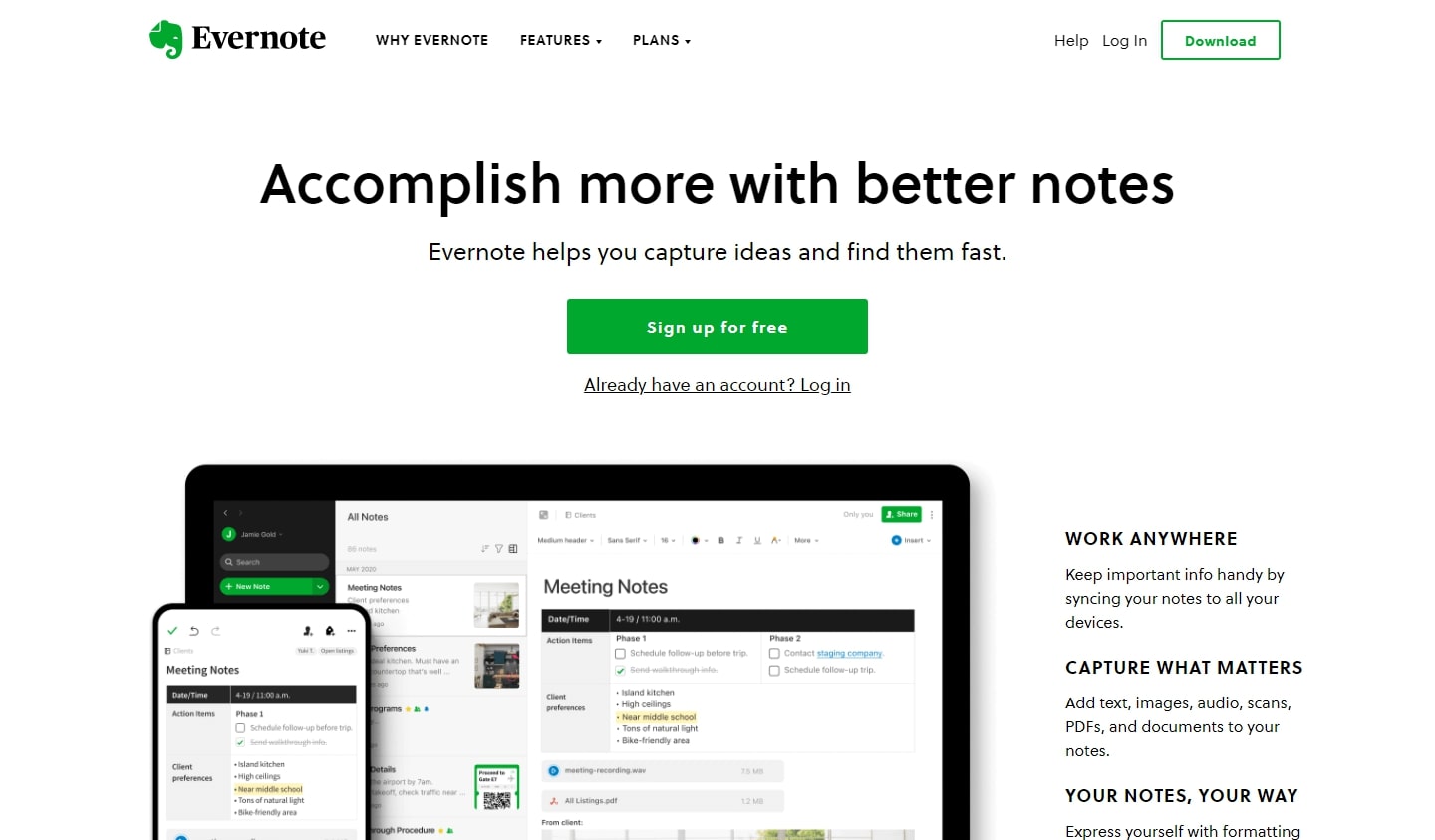
24. Evernote
好在哪里: 从页眉到页脚的背景干净清晰,并使用了彩色图标和图形来平衡。 价格在主页上可见。 内页设计得非常好,看起来与主页相似。

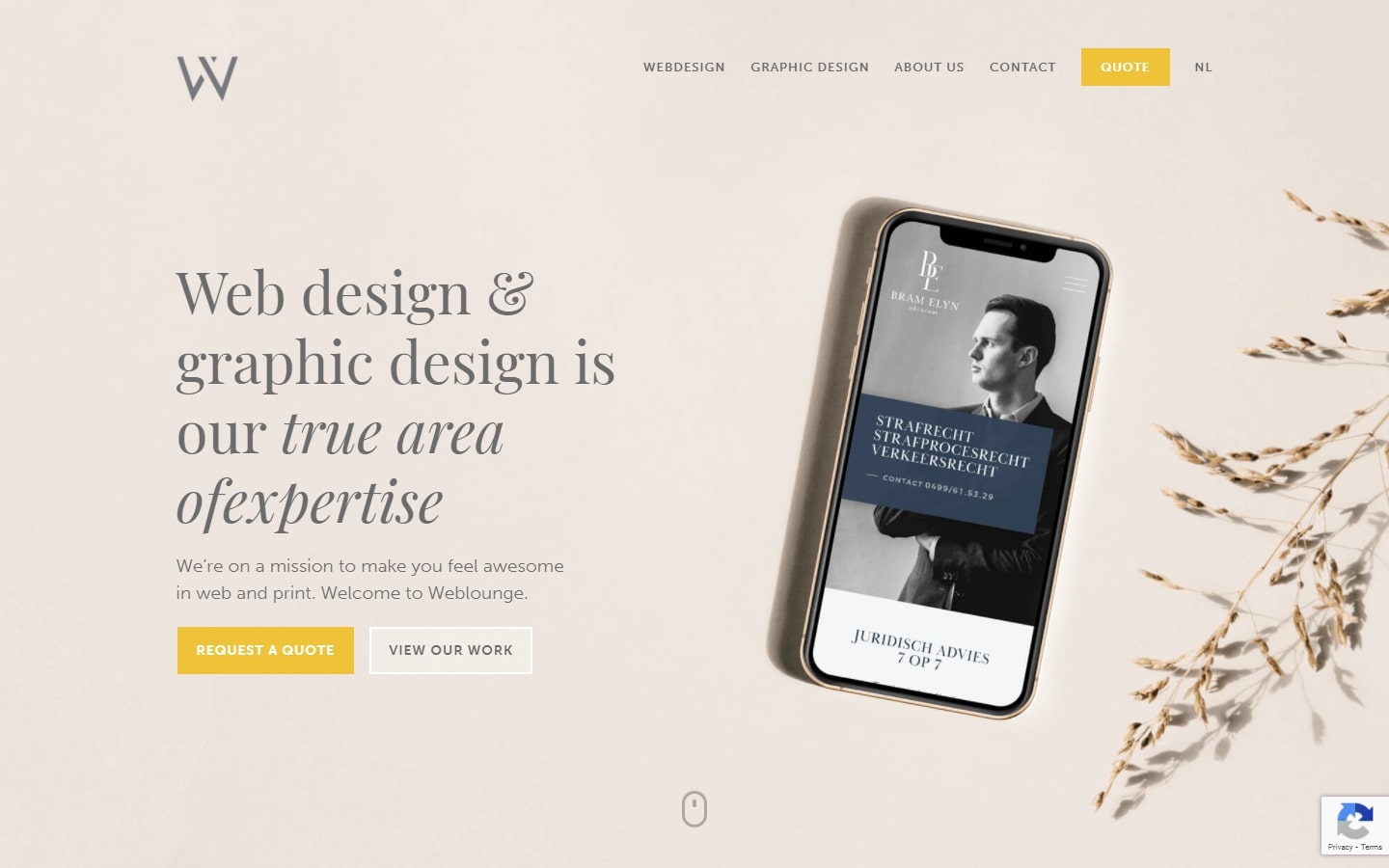
25. Weblounge
好在哪里: 这个网站最好的部分是它提供了身临其境的用户体验。 颜色、字体和照片使网站看起来优雅而精致。 创造性的鼠标悬停效果和微妙的过渡动画为网站增添了一丝风采。 可以在整页页脚中找到设计独特的 CTA。

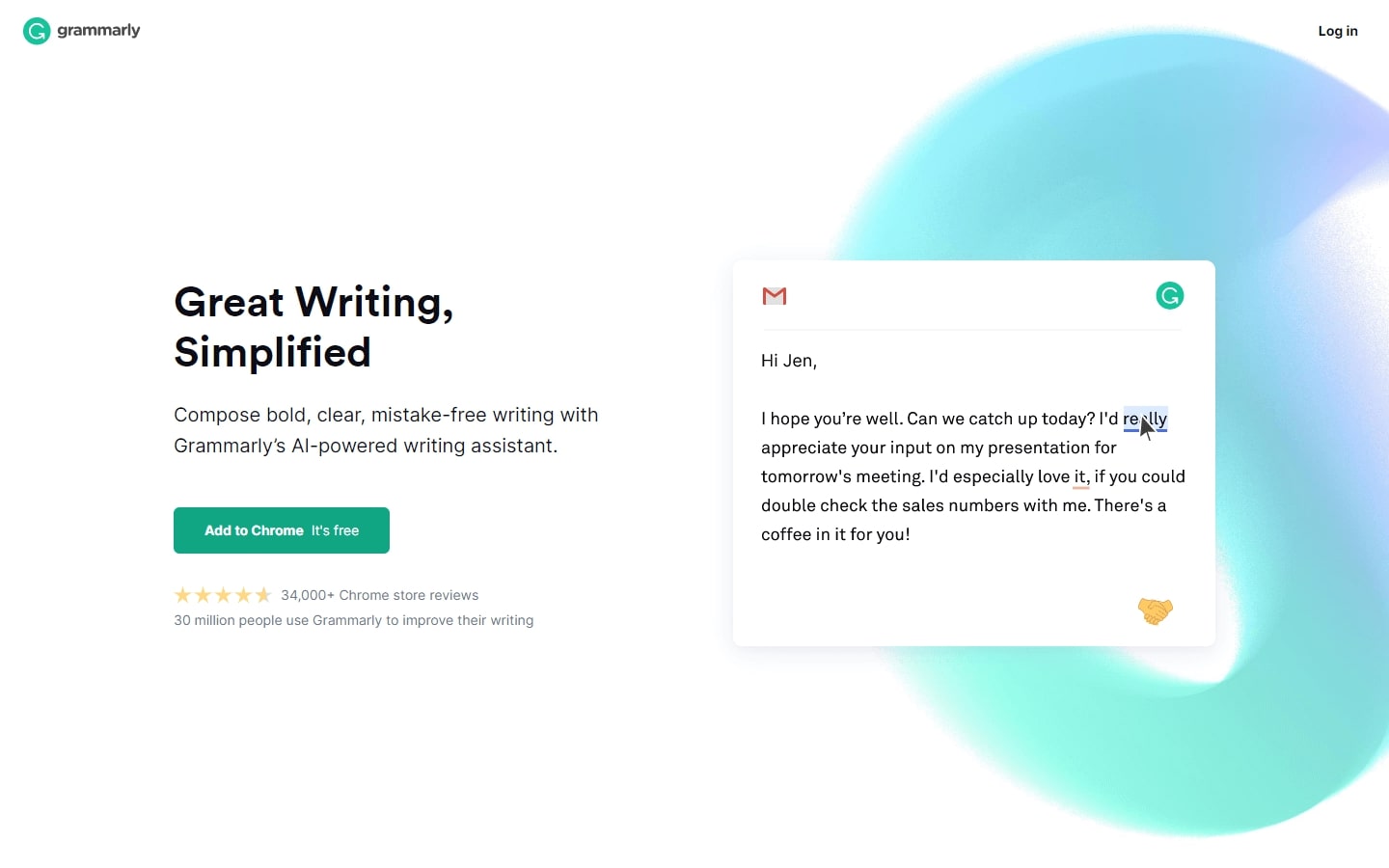
26. Grammarly
好在哪里: 该网站展示了对空白的有效利用,具有微妙的渐变色和浅色。 这些部分易于阅读和查看。 总体而言,这个网站以某种方式营造出专业简洁的感觉。

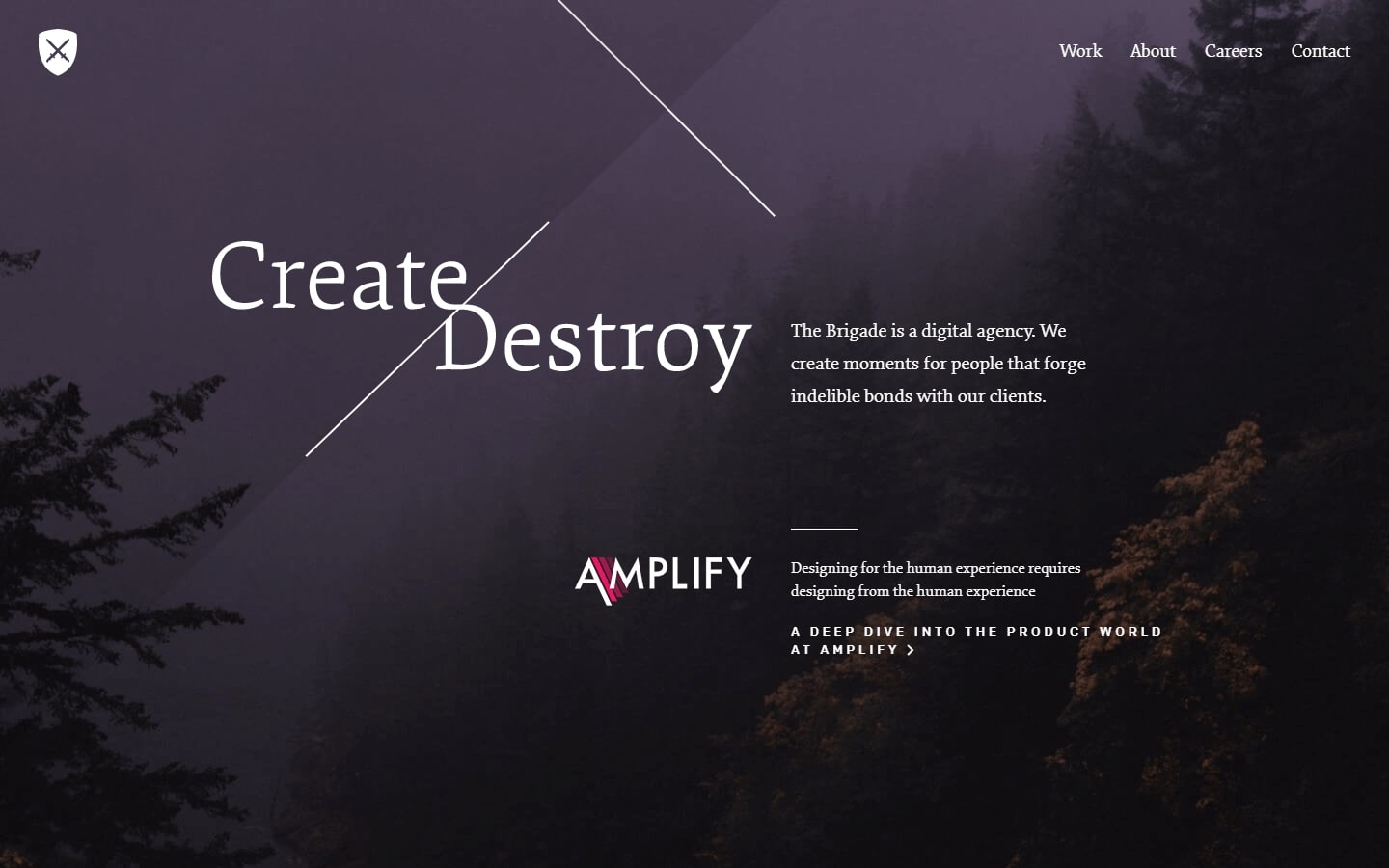
27. Brigade
好在哪里: 引人入胜的Banner部分,具有不同寻常的独特布局。 在一致且混合良好的颜色的部分之间有很大的空白。 在内页中可以看到微妙的动画。

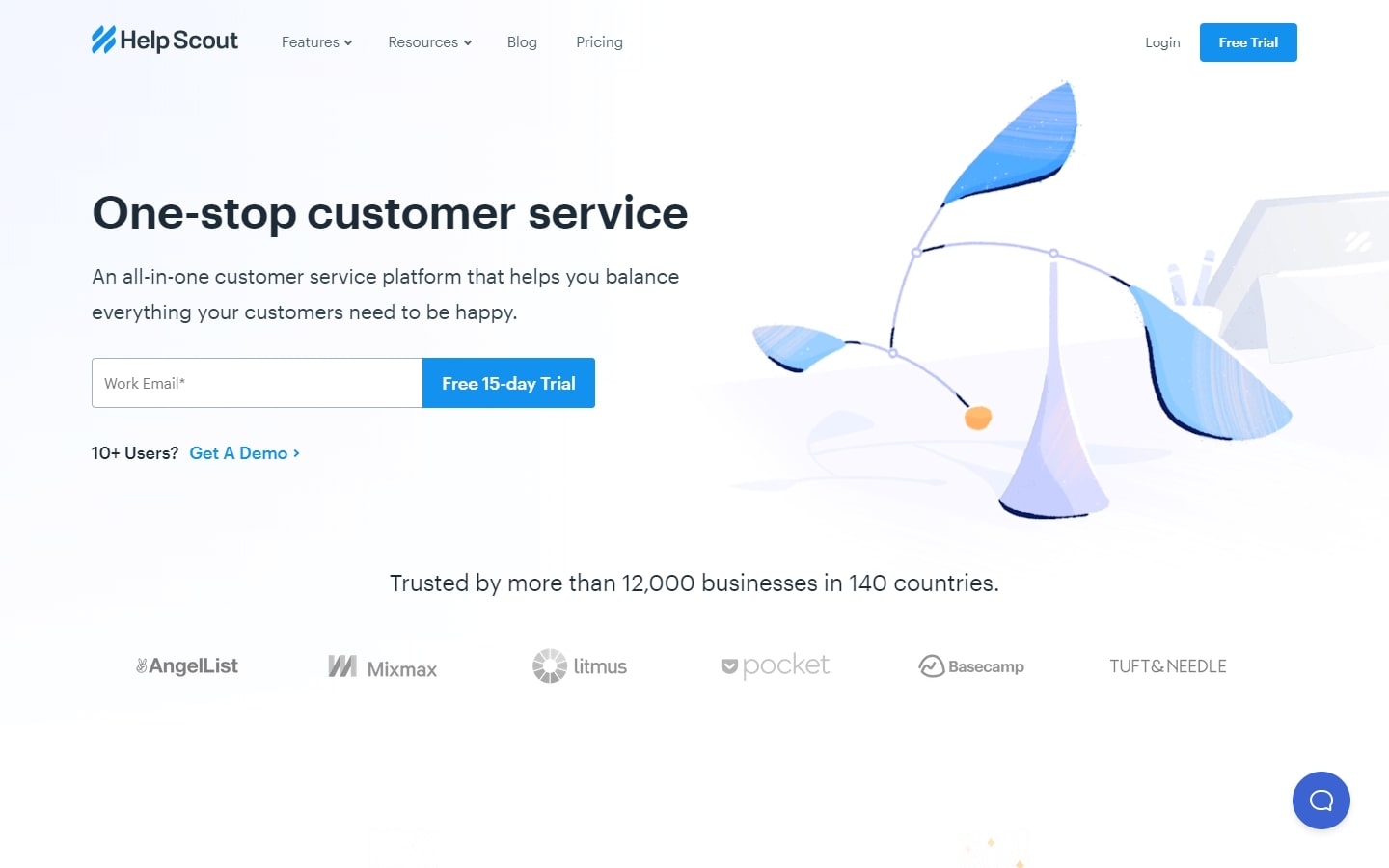
28. Help Scout
好在哪里: 这个网站很轻巧,很容易让人眼前一亮。 内容和部分组织良好,具有战略性的号召性用语。 添加了客户Logo以提高可信度。 自定义图形、gif、有趣的动画效果为该站点增添了魅力。

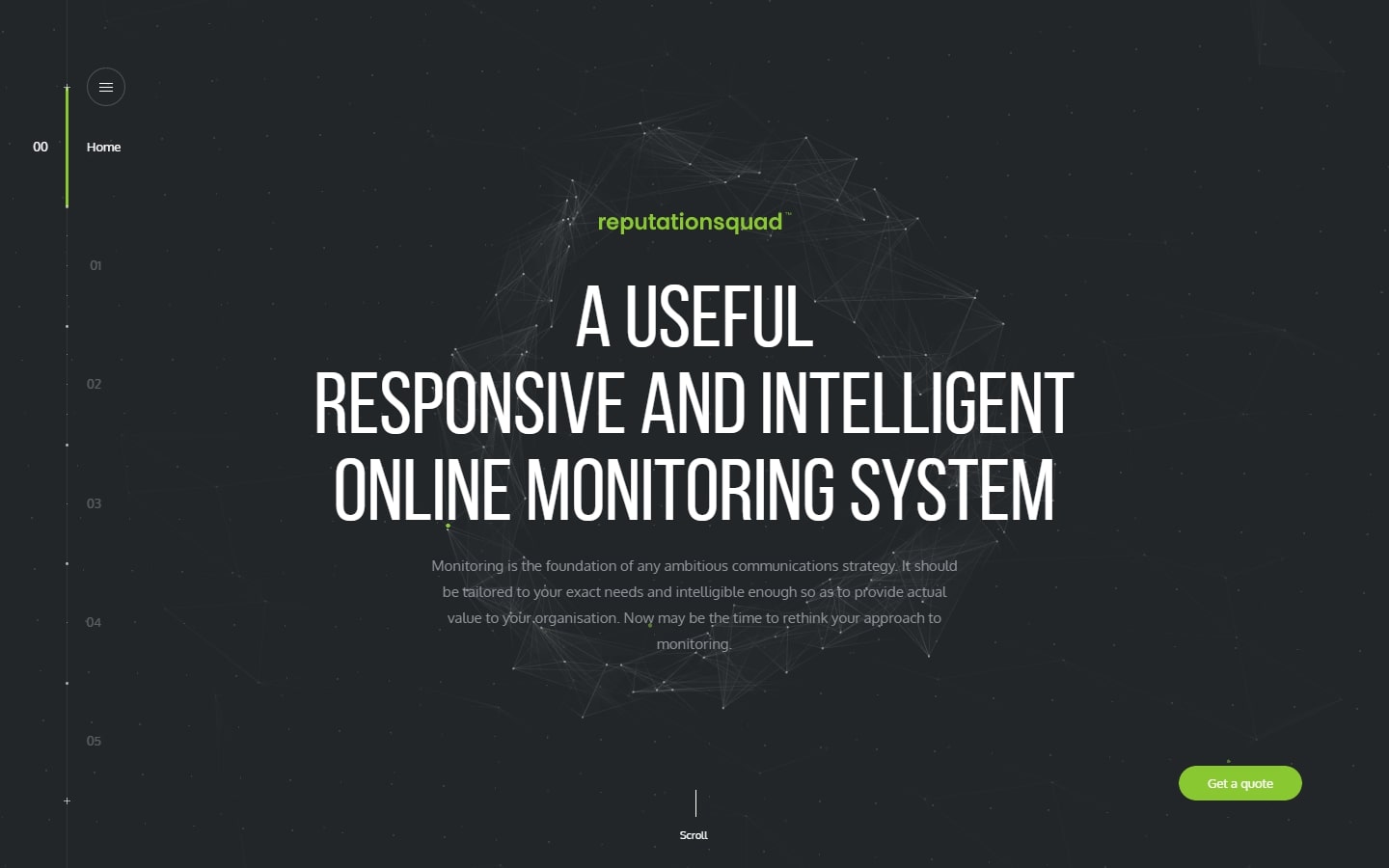
29. Reputation Squad
好在哪里: 该网站使用动态背景,滚动浏览时感觉非常有趣生动。 背景也会对鼠标移动做出反应,使该站点更具交互性。 有趣的内容会随着鼠标的滚动而移动和变化。

http://monitoring.reputationsquad.com/#home
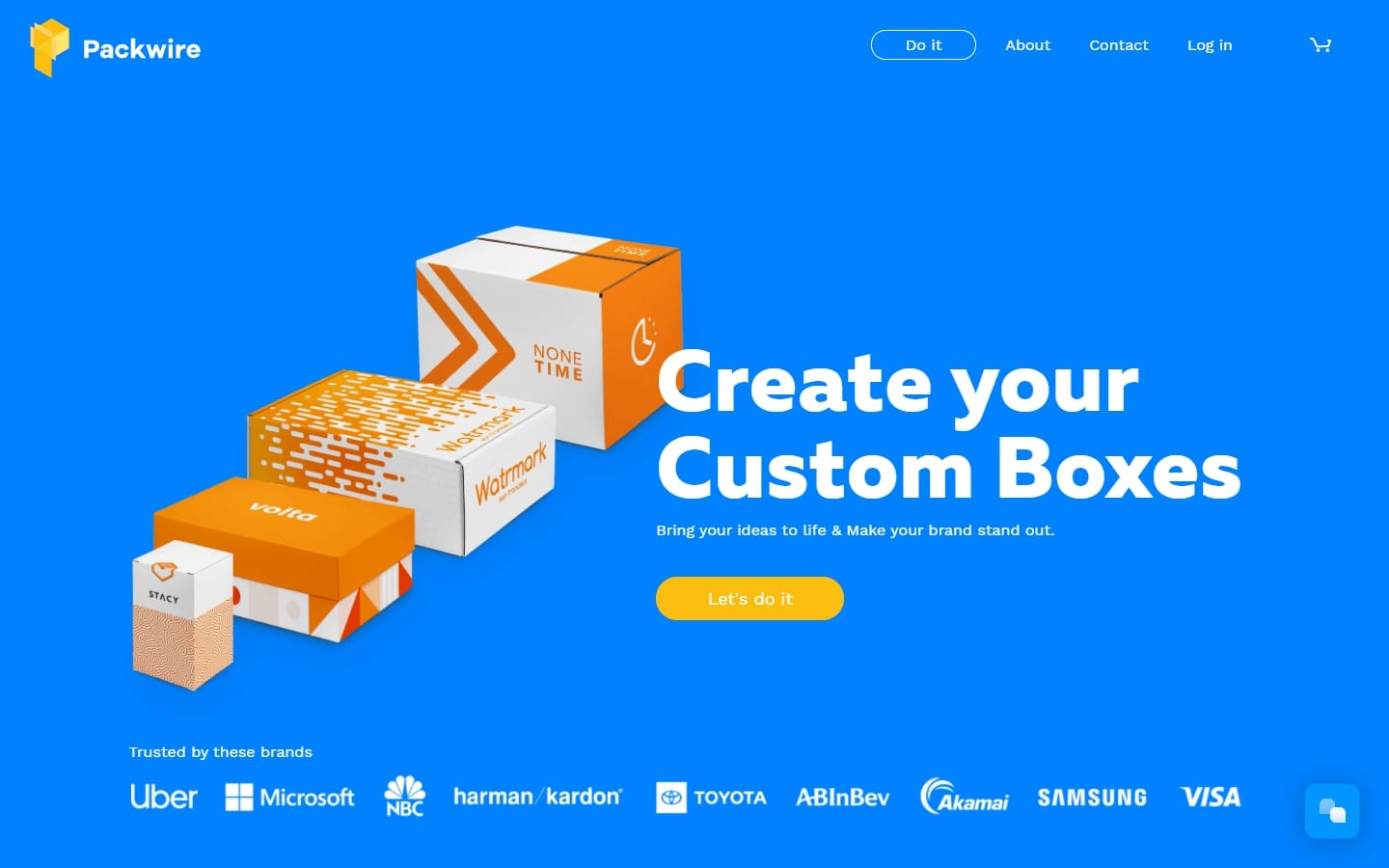
30. Packwire
好在哪里: 本网站展示了精美过渡动画。 鲜艳的色彩和令人惊叹的3D产品定制功能在随处可见。 博客页面中的产品故事增更加展示了产品的创意。

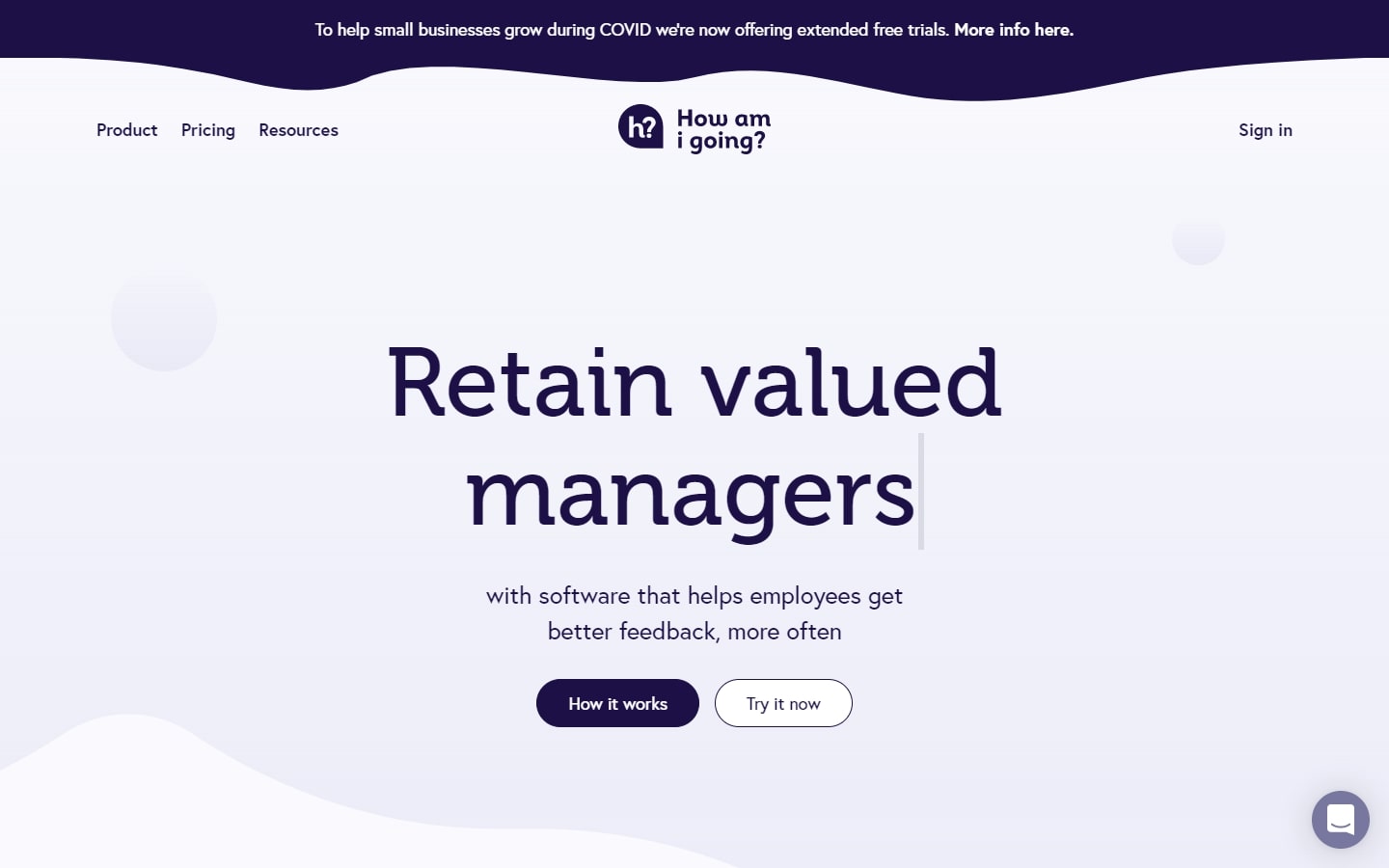
31. Howamigoing
好在哪里: 网站使用了最少的颜色、并具有高度的一致性。 波浪形和/或圆形设计元素作为部分之间分隔线的自定义图形使这个站点设计独一无二。 本网站上的客户Logo和视频推荐是可信度的宝贵来源。

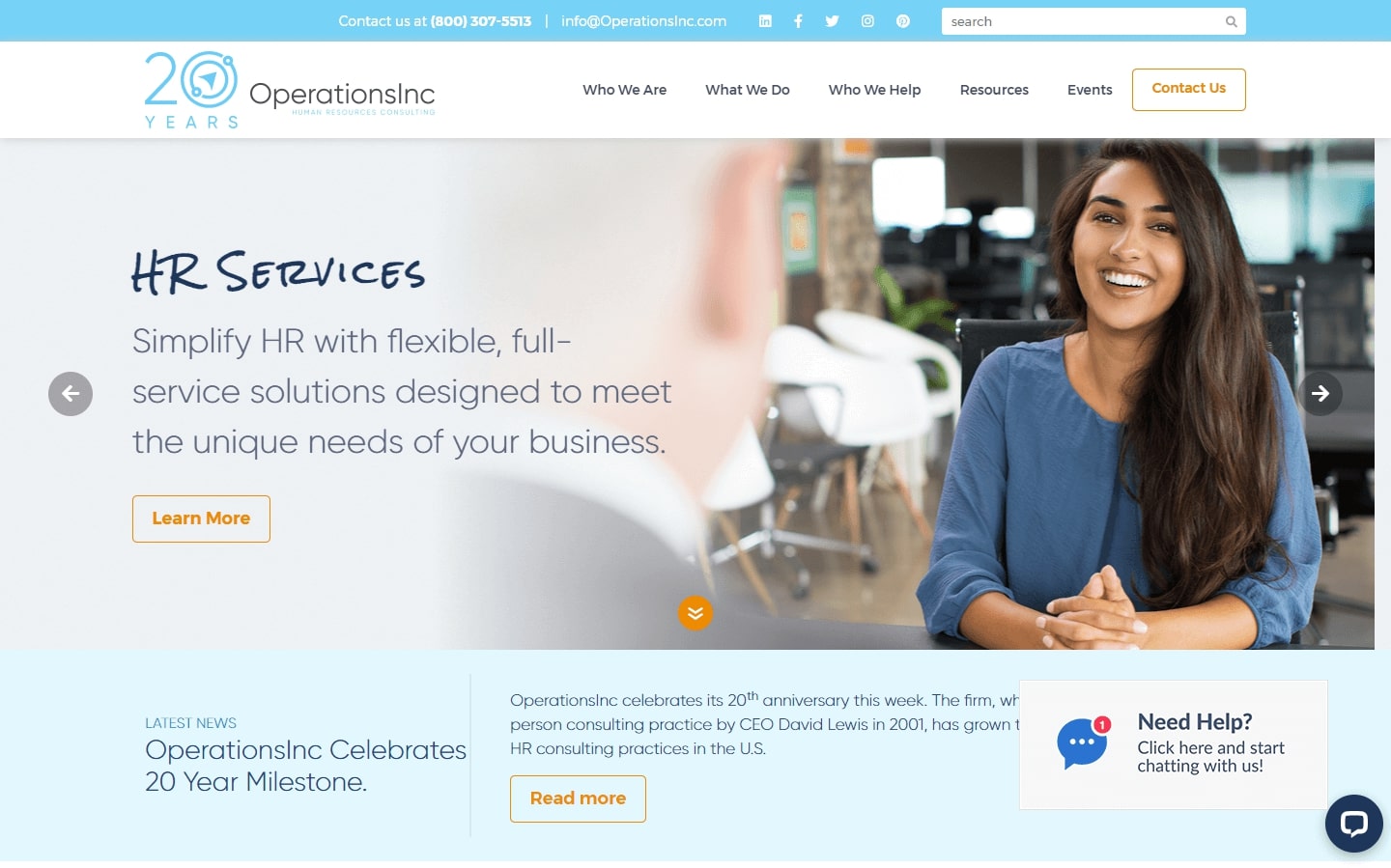
32. Operations Inc.
好在哪里: 浅色、友好的字体提供了一种让人感觉备受欢迎的语气,使服务看起来很可爱。 使用了自定义图标,并且在页面中间可以看到联系表单。

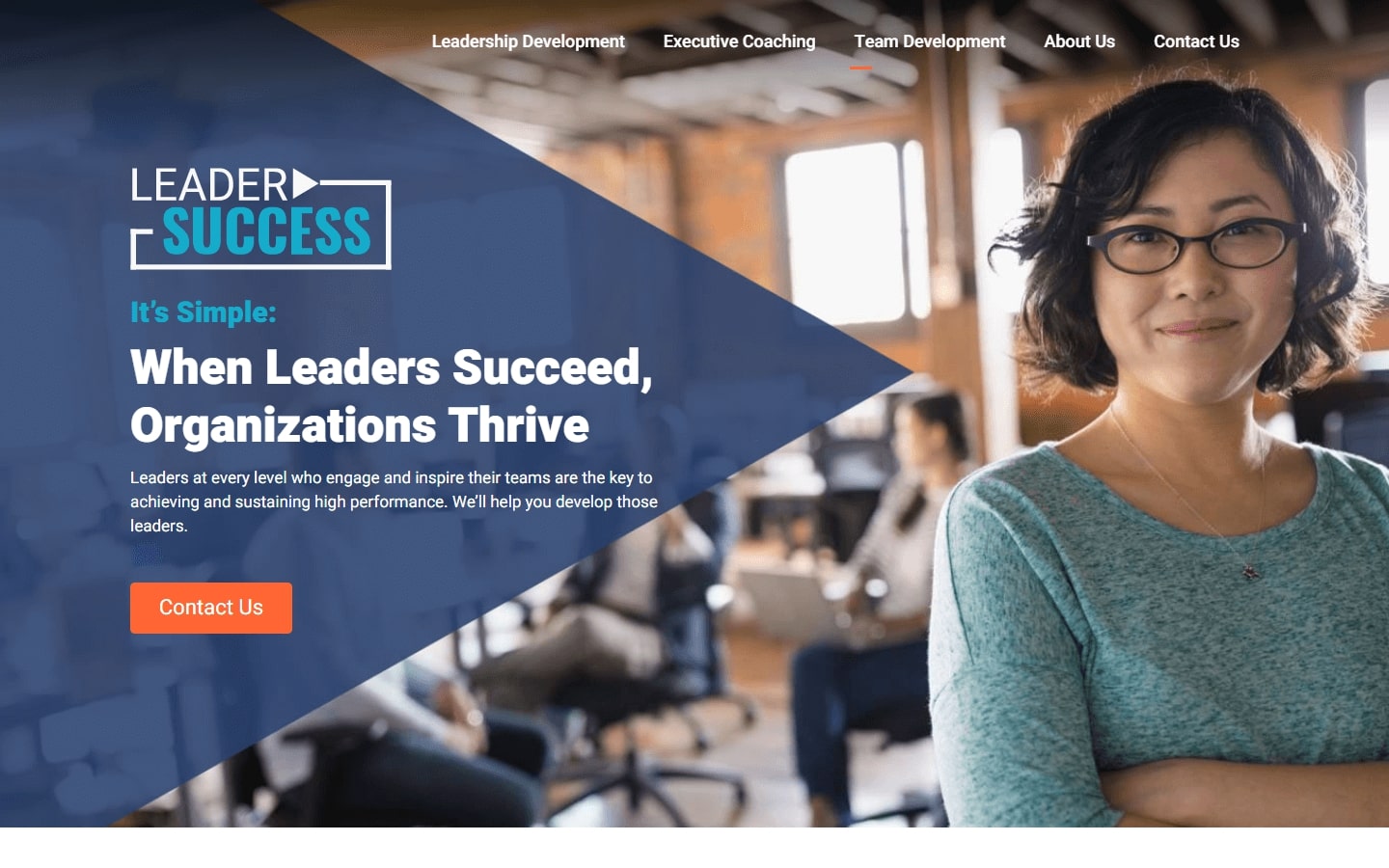
33. Leader Success
好在哪里: 主页上有迷人微笑的图片、鲜艳的色彩和自定义图标。 号召性用语部分在每个页面上都可见。

B2B 网站设计参考
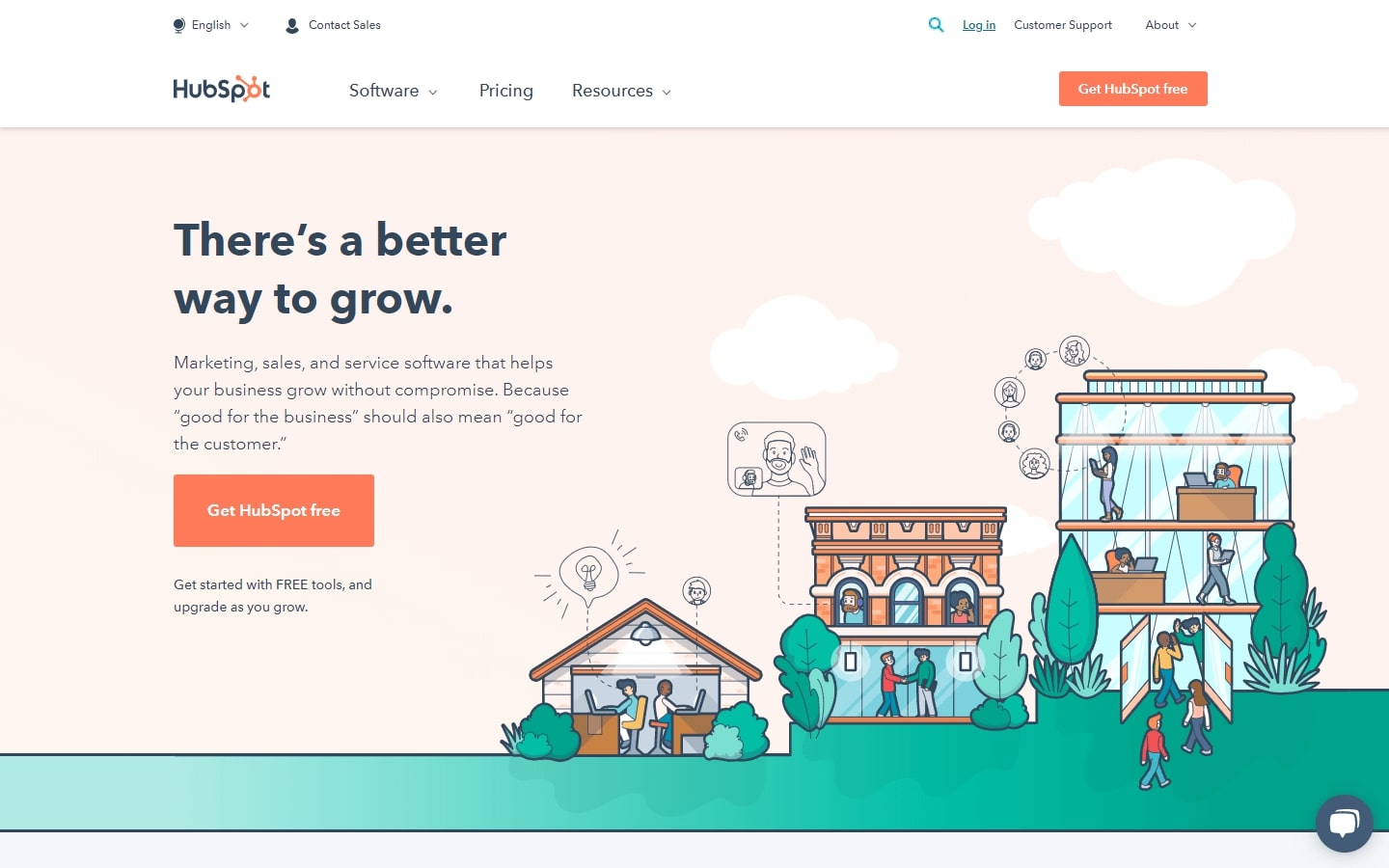
34. Hubspot
好在哪里: 本网站的设计人性化且赏心悦目。 Banner部分中有明确而具体的目的陈述,所有内容的查找和阅读都非常容易。

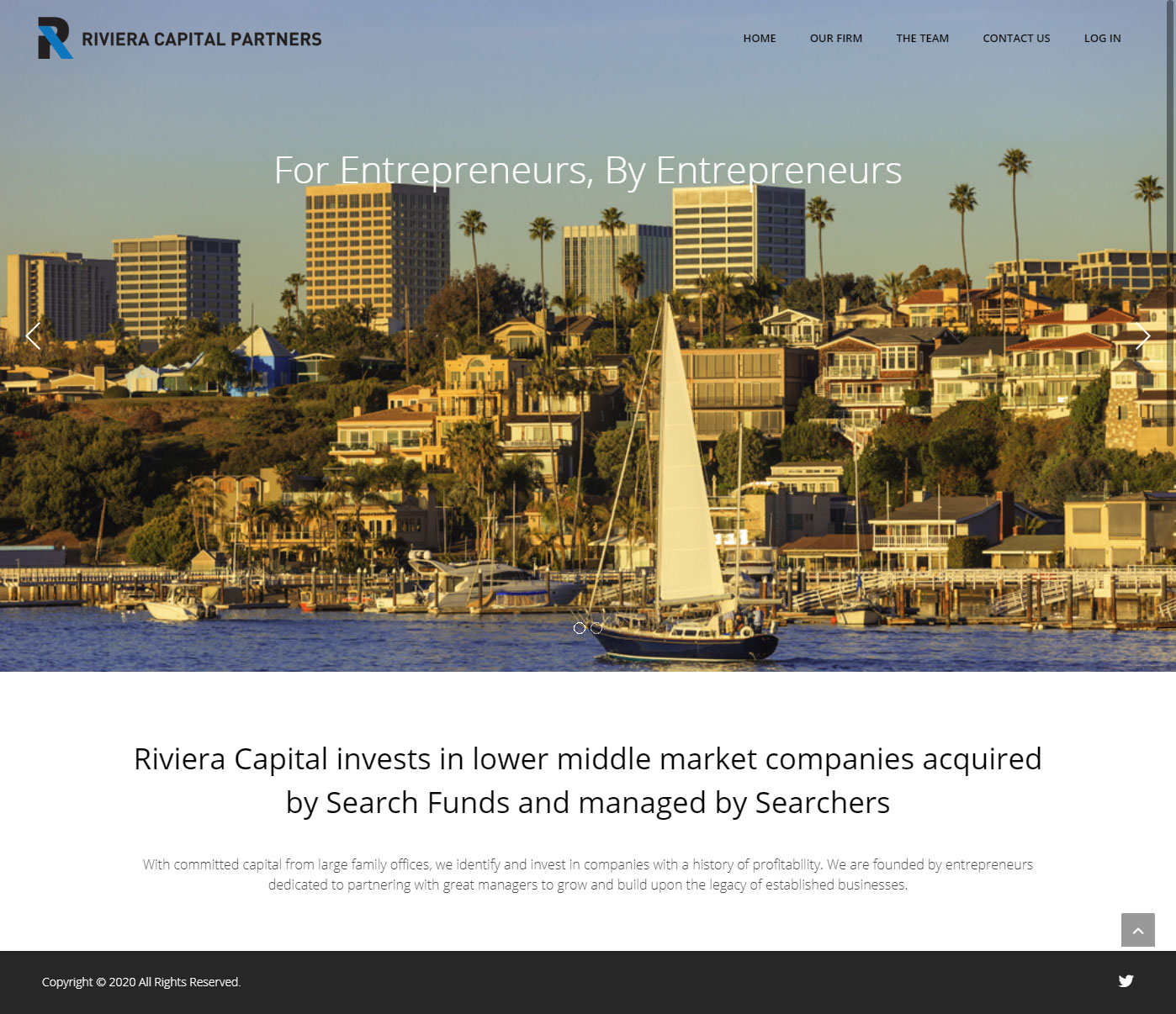
35. Riviera Capital
好在哪里: Banner视频的干净和专业实现,增加了标题的可读性。 在客户徽标中使用不同的配色方案,带有最少部分背景的时尚字体,与它们形成了很好的对比。

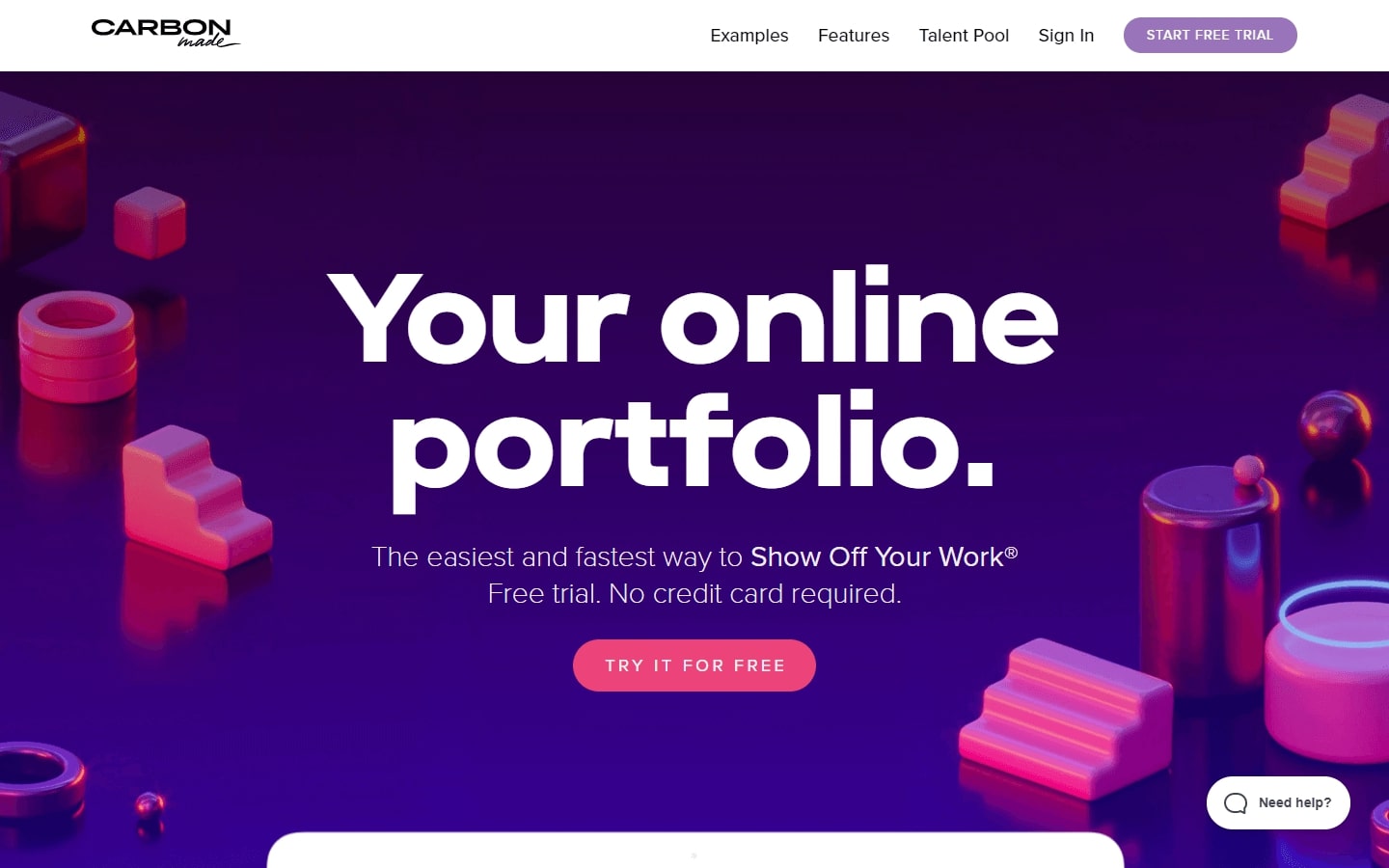
36. Carbon Made
好在哪里: 本网站使用大标题字体,色彩鲜艳时尚。 始终如一地使用 3D 元素,完美的对齐,并且以各种格式和设计散布的客户推荐为网站增添可信度。

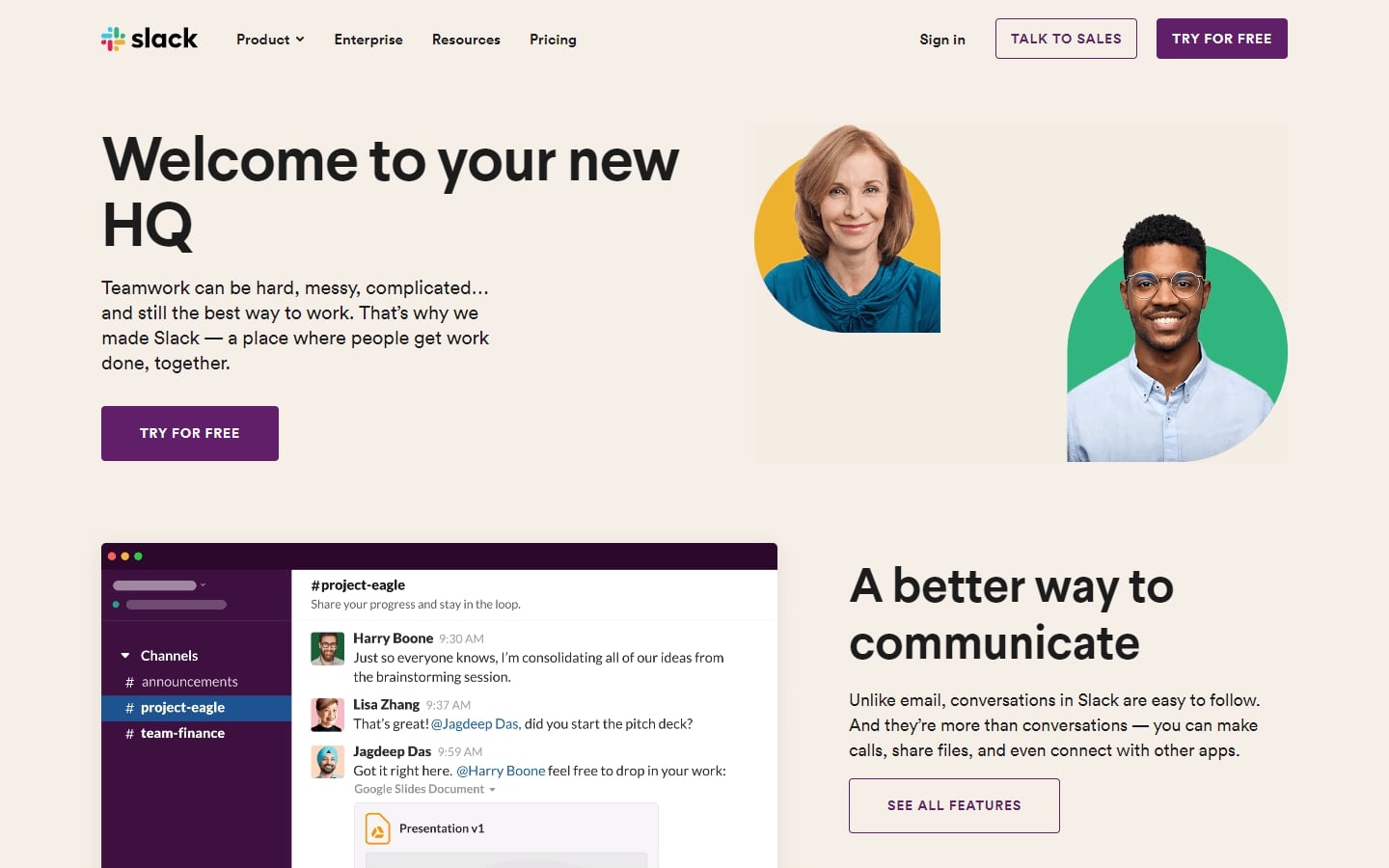
37. Slack
好在哪里: 该网站具有小而可爱的动画图形、大标题和有凝聚力的颜色使用。 内页制作精美。 主页中突出显示了深入的客户故事,并带有相应的独特页面。

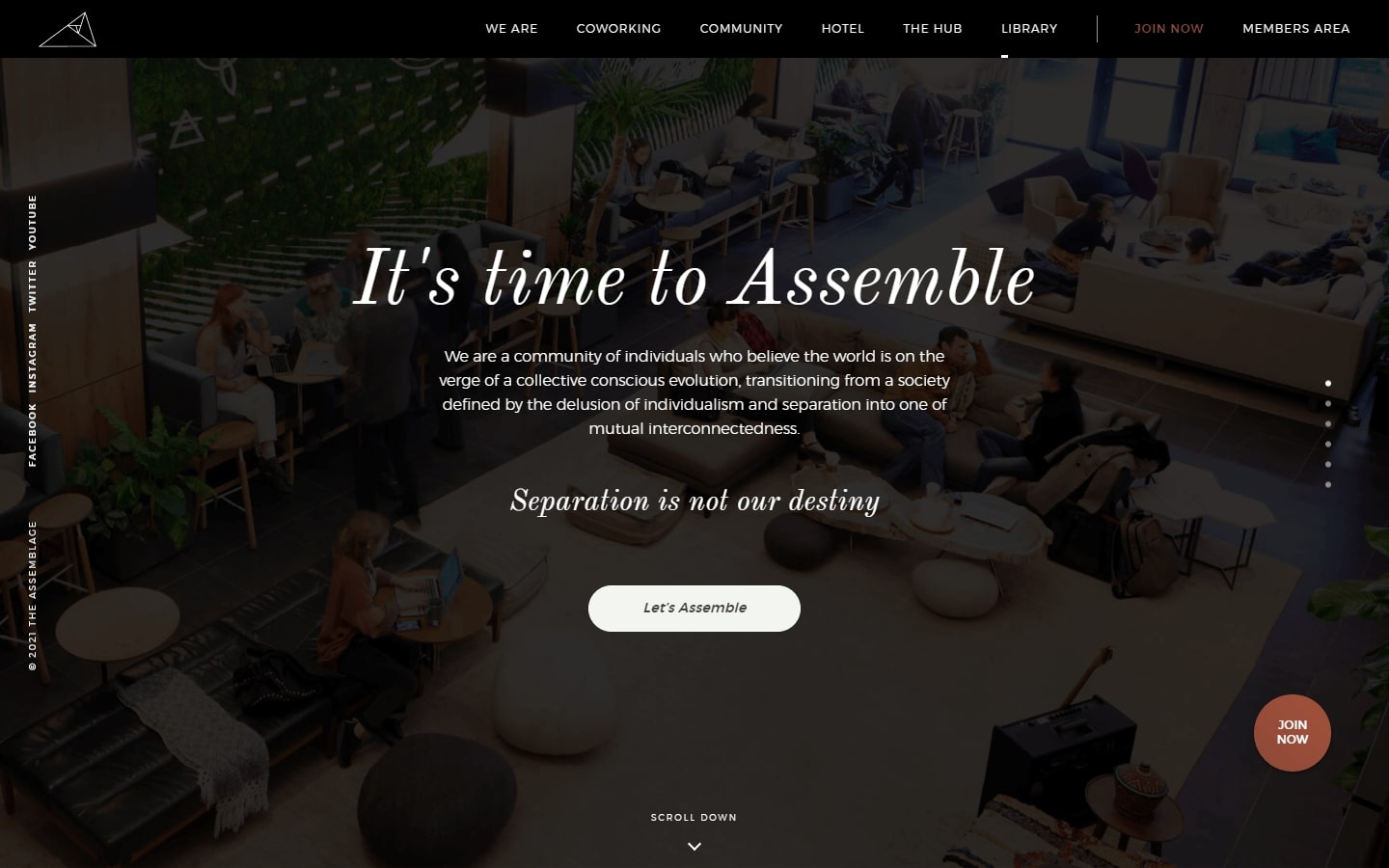
38. The Assemblage
好在哪里: 主页包括带有小动画背景的整页过渡。 大照片和时尚字体的使用鼓励用户继续滚动浏览。 内页的功能也是非常强大的。

https://www.theassemblage.com/
39. Iconosquare
好在哪里: Banner部分中有具体而有力的目的陈述。 一个内容自由流动的网站,其特点是各部分之间的形状很有趣。 自定义图形非常适用于浅色背景。
![]()
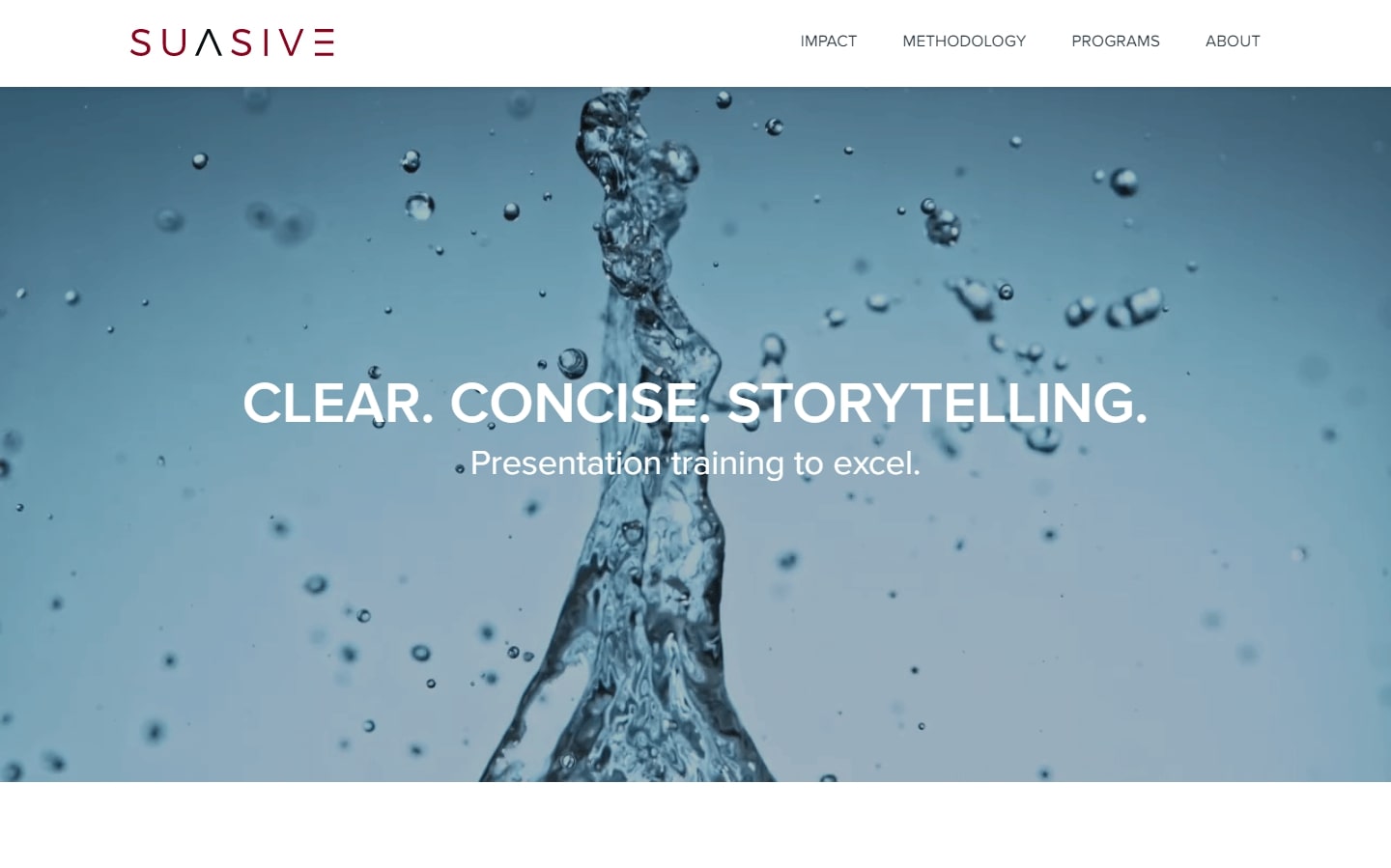
40. Suasive
好在哪里: 该网站保持了干净整洁的设计。 简单且始终可见的标题使其易于导航。 颜色的一致性和有趣的的鼠标悬停效果也很有帮助,干净完整的页脚部分也是如此。

Conclusion
如果您有 B2B 业务,请务必记住,您的网站应该作为最有用的营销工具之一。 凭借高性能和当前的最佳 SEO 实践,您的网站可以成为实现所有业务目标的关键。 如果您想改进您当前的 B2B 网站,或者如果您是从头开始构建您的网站,欢迎联系我们。